Maison >interface Web >Questions et réponses frontales >Comment modifier la valeur du bouton dans jquery
Comment modifier la valeur du bouton dans jquery
- 青灯夜游original
- 2022-03-18 13:58:186328parcourir
Comment modifier la valeur du bouton dans jquery : 1. Utilisez la fonction html(), la syntaxe "$("button").html("Nouvelle valeur à définir");" 2. Utilisez la fonction text(), la syntaxe " $ ("bouton").text("Nouvelle valeur à définir");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
jquery pour modifier la valeur du bouton
Méthode 1 : Utilisez la méthode html()
html() pour définir ou renvoyer le contenu de l'élément sélectionné (innerHTML).
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
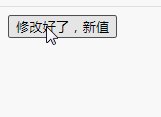
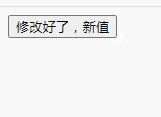
$("button").html("修改好了,新值");
});
});
</script>
</head>
<body>
<button>修改按钮的值</button>
</body>
</html>
Méthode 2 : utilisez la méthode text()
text() pour définir ou renvoyer le contenu textuel de l'élément sélectionné.
Lorsque cette méthode est utilisée pour renvoyer du contenu, le contenu textuel de tous les éléments correspondants est renvoyé (les balises HTML seront supprimées).
Lorsque cette méthode est utilisée pour définir le contenu, le contenu de tous les éléments correspondants est remplacé.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("button").text("设置好新值了");
});
});
</script>
</head>
<body>
<button>修改按钮的值</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

