Maison >interface Web >tutoriel CSS >Comment utiliser CSS3 pour obtenir des polices concaves
Comment utiliser CSS3 pour obtenir des polices concaves
- 青灯夜游original
- 2021-12-16 13:00:182970parcourir
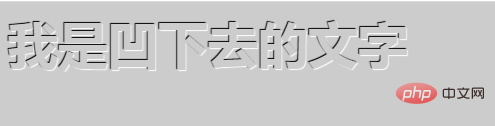
Méthode : 1. Utilisez l'attribut color pour définir la couleur de la police afin qu'elle soit cohérente avec la couleur d'arrière-plan ; 2. Utilisez l'attribut text-shadow pour ajouter une ombre au texte afin d'obtenir un effet de police concave. ombre : -1px -1px 1px #000 , 1px 1px 1px #fff;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Utilisez CSS3 pour implémenter des polices concaves
1 Utilisez l'attribut color pour définir la couleur du texte pour qu'elle soit cohérente avec la couleur d'arrière-plan
2. Utilisez l'attribut text-shadow pour ajouter une ombre au texte à obtenir. l'effet de police concave
implémentation Code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
background-color: #ccc;
}
div {
color: #ccc;
font: 700 50px "微软雅黑";
}
div {
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凹下去的文字</div>
</body>
</html>
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

