Maison >interface Web >tutoriel CSS >Comment sélectionner le troisième élément li en CSS3
Comment sélectionner le troisième élément li en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-16 13:15:015969parcourir
En CSS, vous pouvez utiliser le sélecteur ":nth-child(n)" pour sélectionner le troisième élément li. La fonction de ce sélecteur est de sélectionner le nième élément enfant sous l'élément parent lorsque le numéro dans le sélecteur est. 3, le troisième élément sera sélectionné et la syntaxe est "li:nth-child(3){css style code;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment sélectionner le troisième élément li en CSS3
En CSS, si vous souhaitez sélectionner le troisième élément li, vous devez utiliser le sélecteur ":nth-child(n)".
:nth-child(n) le sélecteur correspond au Nième élément enfant qui appartient à son élément parent, quel que soit le type de l'élément.
n peut être un nombre, un mot-clé ou une formule.
L'exemple est le suivant :
<html>
<head>
<style>
li:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
<li>咖啡</li>
</ul>
</body>
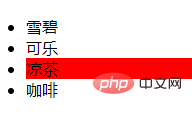
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

