Maison >interface Web >tutoriel CSS >Comment obtenir un effet flip deux fois en CSS3
Comment obtenir un effet flip deux fois en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-16 10:16:572145parcourir
Méthode : 1. Utilisez l'instruction "@keyframes name {100%{transform:rotateY(angle);}}" pour définir l'effet d'animation du retournement de l'élément ; 2. Utilisez l'instruction "Element {animation-iteration-count : 2}" instruction pour le définir. Le nombre de retournements d'animation d'élément est de 2 fois.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir l'effet de retourner deux fois un élément en CSS3
En CSS, si vous souhaitez obtenir l'effet de retourner un élément deux fois, vous pouvez utiliser la règle "@keyframes", les attributs d'animation et de transformation pour définir l'effet d'animation du retournement de l'élément.
À ce stade, l'animation de retournement de l'élément sera inversée une fois si elle n'est pas définie. Nous pouvons utiliser l'attribut animation-iteration-count pour définir le nombre de fois que l'élément est animé. L'attribut
animation-iteration-count définit le nombre de fois que l'animation est jouée.
La syntaxe est la suivante :
animation-iteration-count: n|infinite;
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
animation:fadenum 5s ;
animation-iteration-count:2;
}
@keyframes fadenum{
100%{transform:rotateY(360deg);}
}
</style>
</head>
<body>
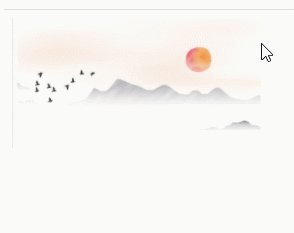
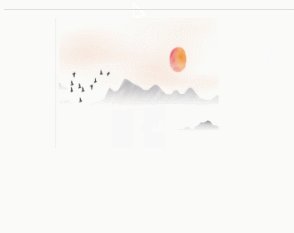
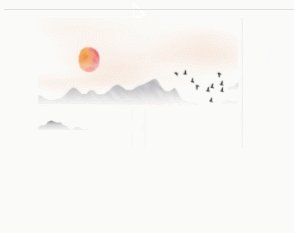
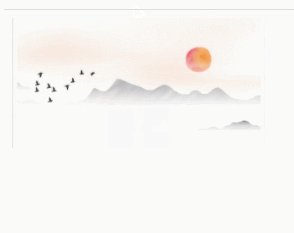
<img src="/static/imghwm/default1.png" data-src="1115.08.png" class="lazy" alt="Comment obtenir un effet flip deux fois en CSS3" >
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En quoi consistent les règles de grammaire CSS3 ?
- Comment obtenir un affichage à faible luminosité en CSS3
- Quelle est l'utilisation des images clés en CSS3
- Comment implémenter un rectangle de coin manquant avec une bordure en CSS3
- Comment obtenir l'effet de panoramique vers la gauche et de disparition en CSS3

