Maison >interface Web >Questions et réponses frontales >En quoi consistent les règles de grammaire CSS3 ?
En quoi consistent les règles de grammaire CSS3 ?
- 青灯夜游original
- 2021-12-15 17:21:002825parcourir
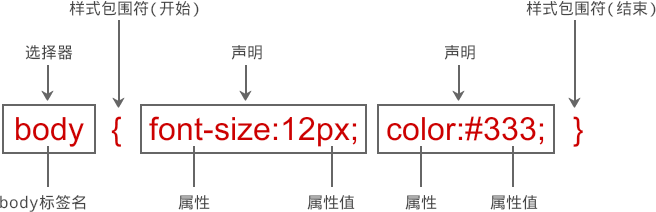
Les règles de syntaxe CSS3 se composent de trois parties : "sélecteur", "attribut" et "valeur d'attribut". "Selector" spécifie l'objet à cibler par le codage de style CSS, "property" est l'option de style définie fournie par CSS et "value de propriété" est un paramètre utilisé pour afficher l'effet de la propriété.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le style est la plus petite unité de syntaxe CSS. La syntaxe CSS se compose de trois parties : le sélecteur, l'attribut et la valeur de l'attribut.

-
Selector (Selector)
Spécifie l'objet à cibler par cet ensemble de codage de style, qui peut être une balise XHTML ou une balise id ou class spécifique (précédée du symbole #
- ) ;
Propriété
Les propriétés sont au cœur du contrôle de style CSS. Pour chaque balise XHTML, CSS fournit une multitude d'attributs de style, tels que la couleur, la taille, le positionnement, la méthode flottante, etc.
Les attributs sont des options de style définies fournies par CSS. Le nom de l'attribut se compose d'un ou plusieurs mots et plusieurs mots sont reliés par des traits d'union. Cela peut représenter intuitivement l’effet de l’attribut à styliser.
-
Valeur d'attribut (valeur)
fait référence à la valeur de l'attribut, qui est un paramètre utilisé pour afficher l'effet de l'attribut. Il comprend des valeurs numériques et des unités, ou des mots-clés.
Différentes méthodes d'écriture et unités de valeurs
En plus du mot anglais red, nous pouvons également utiliser la valeur de couleur hexadécimale #ff0000 :
p { color: #ff0000; }Afin d'économiser des octets, nous pouvons utiliser l'abréviation de CSS :
p { color: #f00; }Nous pouvons également utiliser les valeurs RVB de deux manières :
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }Veuillez noter que lorsque vous utilisez le pourcentage RVB, vous devez écrire le signe de pourcentage même lorsque la valeur est 0. Mais dans d’autres cas, cela n’est pas nécessaire. Par exemple, lorsque la taille est de 0 pixel, il n'est pas nécessaire d'utiliser des unités px après 0, car 0 vaut 0, quelle que soit l'unité.
N'oubliez pas d'écrire des guillemets
Astuce : Si la valeur est de plusieurs mots, ajoutez des guillemets à la valeur :
p {font-family: "sans serif";}Syntaxe avancée CSS : regroupement de sélecteurs
Vous pouvez regrouper des sélecteurs comme celui-ci, des sélecteurs groupés peuvent partager la même déclaration.
Utilisez des virgules pour séparer les sélecteurs qui doivent être regroupés. Dans l'exemple ci-dessous, nous avons regroupé tous les éléments de titre. Tous les éléments du titre sont verts.
h1,h2,h2,h3,h5,h6 {
color: green;
}(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

