Maison >interface Web >tutoriel CSS >Comment glisser sur le côté droit du div en CSS3
Comment glisser sur le côté droit du div en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-15 15:50:156629parcourir
Méthode : 1. Utilisez l'instruction "div{animation:name time}" pour lier l'animation coulissante à l'élément div ; 2. Utilisez le "@keyframes name{0%{transform:translateX(sliding distance)}}" instruction pour définir l’action d’animation coulissante afin d’obtenir l’effet de glissement sur le côté droit du div.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment réaliser l'effet slide-in sur le côté droit d'un div en css3
En css, si vous souhaitez réaliser l'effet slide-in sur le côté droit d'un div, vous pouvez utiliser l'animation attributs et règles @keyframes.
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre ensemble de styles. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation.
Spécifiez l'heure à laquelle le changement se produit en pourcentage, ou via les mots-clés "de" et "à", qui sont équivalents à 0% et 100%. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
Il existe également un attribut de transformation utilisé pour définir l'action de glissement de l'image. La propriété transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
0%{transform:translateX(250px);}
}
.div2{
width:200px;
height:150px;
border:1px solid red;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div2"><div class="div1">这是一个带边框的div</div></div>
</body>
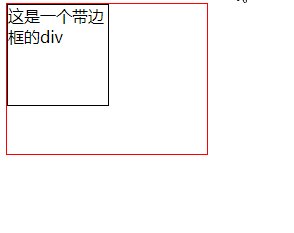
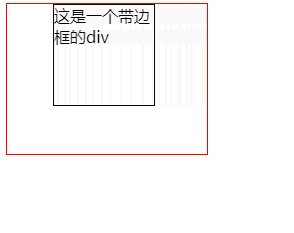
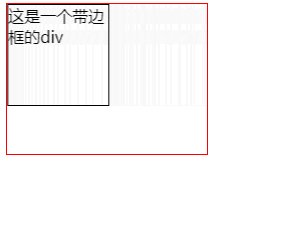
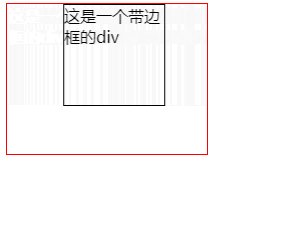
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

