Maison >interface Web >tutoriel CSS >Comment masquer div au clic en CSS3
Comment masquer div au clic en CSS3
- 青灯夜游original
- 2021-12-15 12:17:122479parcourir
En CSS3, vous pouvez utiliser le sélecteur ":active" et l'attribut d'affichage pour obtenir l'effet de cliquer pour masquer le div. Il vous suffit d'ajouter "" à l'élément div

L'environnement d'exploitation de celui-ci. tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS3, vous pouvez utiliser le sélecteur ":active" et l'attribut d'affichage pour obtenir l'effet de cliquer pour masquer un div.
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
border: 1px solid red;
background-color: #FFC0CB;
}
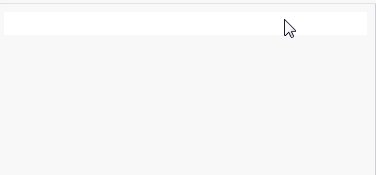
div:active{
display: none;
}
</style>
</head>
<body>
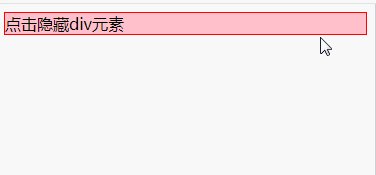
<div>点击隐藏div元素</div>
</body>
</html>
: sélecteur actif
active est interprété en anglais comme "active", ce qui signifie cliquer sur la souris.
Après avoir défini l'élément sur display:none, l'élément disparaîtra complètement de la page et l'espace initialement occupé par l'élément sera occupé par d'autres éléments, ce qui signifie que le navigateur sera redistribué et redessiné.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

