Maison >interface Web >tutoriel CSS >Comment annuler l'effet d'animation en CSS3
Comment annuler l'effet d'animation en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-16 10:50:498247parcourir
En CSS, vous pouvez utiliser l'attribut "animation-play-state" pour annuler l'effet d'animation. Cet attribut peut spécifier l'effet de pause en cours de l'animation. Lorsque la valeur de l'attribut est "en pause", l'animation sera. en pause, c'est-à-dire que l'effet d'animation est annulé. La syntaxe "element { animation-play-state:paused}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment annuler l'effet d'animation en CSS3
En CSS, si vous souhaitez annuler l'effet d'animation, vous pouvez utiliser l'attribut animation-play-state. L'attribut
animation-play-state spécifie si l'animation est en cours d'exécution ou en pause. La syntaxe est la suivante :
animation-play-state: paused|running;
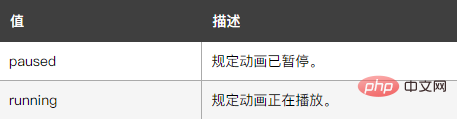
La valeur de l'attribut est exprimée comme suit :

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:100px;
height:100px;
background-color:pink;
animation:fadenum 5s infinite;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
div:hover{
animation-play-state:paused;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

