Maison >interface Web >tutoriel CSS >Comment définir le style d'interdiction de la souris en CSS3
Comment définir le style d'interdiction de la souris en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-15 16:57:569899parcourir
En CSS, vous pouvez utiliser l'attribut "curseur" pour définir le style désactivé par la souris. Cet attribut est utilisé pour définir la forme du curseur affichée par la souris lorsque la valeur de l'attribut est définie sur "non autorisé". vous pouvez définir le style désactivé pour la souris. , la syntaxe est "element {cursor:not-allowed;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le style d'interdiction de la souris en CSS3
En CSS, si vous souhaitez définir le style d'interdiction de la souris, vous devez utiliser l'attribut curseur. L'attribut
cursor spécifie le type (forme) du curseur à afficher.
Cet attribut définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément.
Il vous suffit d'ajouter le style curseur: non autorisé à l'élément pour définir le style de la souris lorsque la souris est activée. l'élément à un style interdit.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
cursor:not-allowed;
width:150px;
height:150px;
border:1px solid #000;
}
</style>
</head>
<body>
<div></div>
</body>
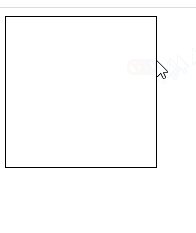
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

