Maison >interface Web >Questions et réponses frontales >Quelle est la propriété CSS3 qui définit la transparence d'un élément ?
Quelle est la propriété CSS3 qui définit la transparence d'un élément ?
- 青灯夜游original
- 2021-12-16 11:02:342810parcourir
Il existe deux types d'attributs CSS3 pour définir la transparence des éléments : 1. L'attribut opacity, qui permet de définir le niveau de transparence de l'élément, avec la syntaxe "opacité : valeur de transparence ;" 2. L'attribut filter, qui permet de définir la transparence des éléments. peut être utilisé avec la fonction opacity() pour définir la transparence de l'élément. Syntaxe "filter:opacity(value%);".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Définissez l'attribut CSS3 de la transparence de l'élément
1. Attribut Opacité
L'attribut Opacité définit le niveau de transparence d'un élément.
Syntaxe :
opacity: value;
valeur : Spécifie l'opacité ; de 0,0 (entièrement transparent) à 1,0 (entièrement opaque).
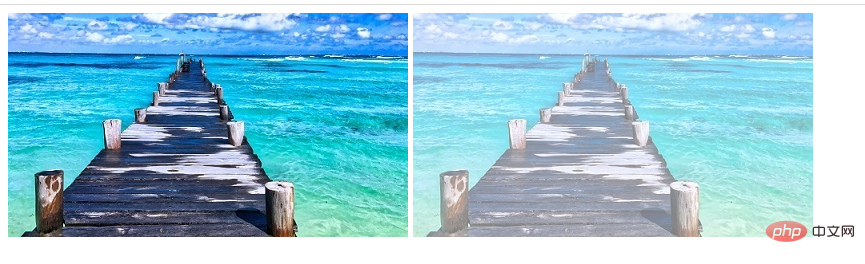
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" / alt="Quelle est la propriété CSS3 qui définit la transparence d'un élément ?" > <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Quelle est la propriété CSS3 qui définit la transparence d'un élément ?" > </body> </html>

2. Attribut de filtre
L'attribut de filtre définit l'effet visuel (tel que le flou et la saturation) de l'élément (généralement ).
L'attribut filter est utilisé avec la fonction opacity() pour définir la transparence des éléments. La valeur
définit l'échelle de la conversion. Une valeur de 0 % signifie une transparence totale, une valeur de 100 % signifie aucune modification de l'image. Les valeurs comprises entre 0% et 100% sont des multiplicateurs linéaires de l'effet, équivalents à multiplier le nombre d'échantillons d'image. Si la valeur n'est pas définie, la valeur par défaut est 1. Cette fonction est très similaire à l'attribut d'opacité existant, sauf que grâce au filtre, certains navigateurs fournissent une accélération matérielle pour améliorer les performances.
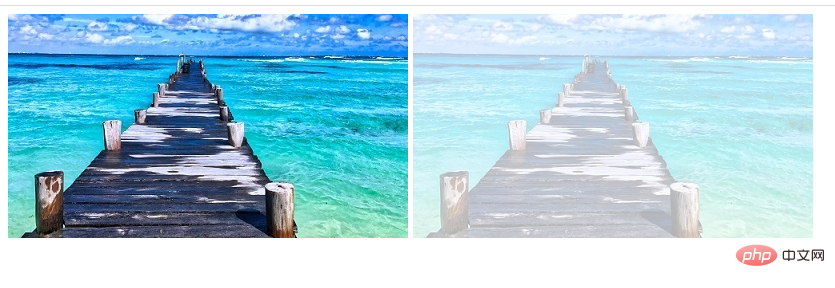
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" / alt="Quelle est la propriété CSS3 qui définit la transparence d'un élément ?" > <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Quelle est la propriété CSS3 qui définit la transparence d'un élément ?" > </body> </html>

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

