Maison >interface Web >Questions et réponses frontales >Les flotteurs occupent-ils une position dans CSS3 ?
Les flotteurs occupent-ils une position dans CSS3 ?
- 青灯夜游original
- 2021-12-16 11:18:542795parcourir
Floating occupe une position en CSS3. Les éléments flottants peuvent s'éloigner du flux de document standard et supprimer les restrictions des éléments de niveau bloc et des éléments en ligne, mais ils ne se détachent pas du flux de texte, ils occuperont donc toujours la position et les autres contenus de texte continueront. à ranger dans l'ordre.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Floating occupe une position en CSS3.
Caractéristiques des éléments flottants :
1. Les éléments flottants s'éloignent du flux de documents standard et suppriment les restrictions des éléments de niveau bloc et des éléments en ligne
2. de coller les uns aux autres. Lorsque la largeur n'est pas suffisante, un retour à la ligne automatique se produit
3. Bien que l'élément flottant soit séparé du flux de document standard, il n'est pas séparé du flux de texte et a pour effet d'être entouré. par mots
float float suivi de position:absoluteIl a également pour fonction de se détacher du flux de documents, mais bien que float soit séparé du flux de documents, il occupera toujours la position, et d'autres le contenu du texte continuera à être organisé dans l'ordre - si vous définissez des flottants pour tous les éléments, vous verrez ces quelques p ne se chevaucheront pas, mais seront disposés séquentiellement. Vous pouvez vous référer à l'effet du réglage display:none et visible:hidden. position:absolute一样拥有脱离文档流的功能,但是float虽然脱离了文档流但是仍然会占据位置,其他的文本内容会按照顺序继续排列——如果你对所有的元素都设置了浮动,你会看到这几个p并不会重叠,而是会顺序排列。可以参考设置display:none,跟visible:hidden的效果。
其他盒子看不见被float的元素,但是其他盒子里的文本看得见
float浮动:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
float: left; /*只设置一个浮动*/
}
.third{
width: 50px;
height: 100px;
/*float: left;*/
display: inline-block;
background: green;
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>将第27行设置改成position:absolute;如下图

将第27行设置改成position:absolute;加上left:0
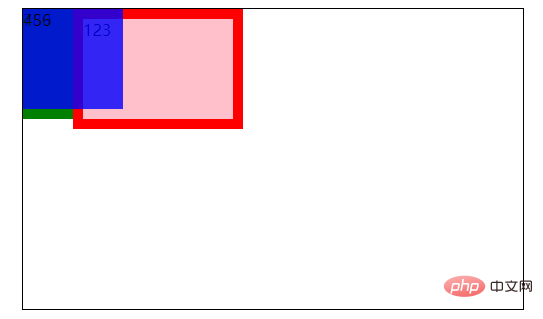
 Les autres cases ne peuvent pas voir les éléments flottants, mais le texte dans les autres cases peut être vu
Les autres cases ne peuvent pas voir les éléments flottants, mais le texte dans les autres cases peut être vu

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
position: absolute;
left:0;
opacity: 0.8
/*float: left;*/
}
.third{
width: 50px;
height: 110px;
float: left;
display: inline-block;
background: green;
/*position: absolute;*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html> sera le premier Modifiez le paramètre de la ligne 27 en position:absolute; comme indiqué ci-dessous
 Modifiez le paramètre de la ligne 27 en
Modifiez le paramètre de la ligne 27 en position:absolute; plus left:0 ; comme indiqué ci-dessous
Exemple 3. Comparaison du flux hors document
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width:500px;height:500px;border: 5px solid green;}
.first {
width: 200px;
height: 200px;
border: 3px solid red;
float:left; /*左浮动*/
}
.second {
width: 150px;
height: 100px;
border: 3px solid blue;
}
.third{
width: 110px;
height: 100px;
border: 3px solid grey;
float:left; /*左浮动*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
<div>我是文字</div>
</body>
absolu est la priorité du flux hors document Analyse flottanterrreee
Rendu : ery IN DREECH| Le deuxième élément a une bordure bleue Le troisième élément a une bordure grise - flottant à gauche
- Remarque : Flotter signifie rompre avec le flux de documents. Qu'est-ce qui flotte hors du flux de documents ? Comme son nom l'indique, flotter équivaut à faire flotter l'élément au-dessus de l'élément flottant (tout comme l'élément non flottant représente la terre, flotter équivaut à des nuages blancs flottant dans le ciel, et vous surplombez la terre d'une hauteur plus élevée que les nuages blancs. Lorsque vous regardez vers le bas, la terre est couverte de nuages blancs. Vous ne pouvez voir que les nuages blancs mais pas la terre.) Sur la photo, vous pouvez voir que la bordure bleue est couverte par le rouge. border. Ce qui est étrange, c'est qu'il n'y a pas de flottant. Le contenu du texte est sorti du flottant. Grâce à cela, vous connaissez probablement la différence entre float et absolu, qui sont hors du flux de documents.
En voyant cela, vous vous demandez peut-être pourquoi la bordure grise du troisième élément se trouve au milieu de la case rouge au lieu d'être au-dessus ?
Réponse : Le deuxième élément n'est pas flottant. Le troisième élément est flottant dans l'ordre et la position du deuxième flotteur. Le troisième élément ne peut être flottant que lorsque le quatrième élément (lorsque le flotteur n'est pas défini) apparaît. flottant au-dessus - La différence entre flottant et positionnement :
Flottant occupera également la position d'origine
Le positionnement se détachera du flux de documents et n'occupera pas la position d'origine
S'il y a trois éléments S'ils sont tous définis pour flotter, ils seront disposés côte à côte dans une rangée. Le problème sera que la hauteur de l'élément parent (sans définir la largeur et la hauteur) s'effondrera et les bordures seront fusionnées. La solution est de vider le flotteur.
🎜Si le deuxième élément a une largeur et une hauteur définies, le troisième élément flottera en dehors de la largeur et de la hauteur. 🎜🎜🎜La fonction originale du flotteur flottant est d'obtenir un effet d'habillage du texte🎜🎜🎜 (Partage vidéo d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un affichage à faible luminosité en CSS3
- Quelle est l'utilisation des images clés en CSS3
- Comment implémenter un rectangle de coin manquant avec une bordure en CSS3
- Comment obtenir l'effet de panoramique vers la gauche et de disparition en CSS3
- Comment obtenir un effet flip deux fois en CSS3
- Comment obtenir un effet de bordure triangulaire en CSS3

