Maison >interface Web >Questions et réponses frontales >Quelles sont les balises utilisées pour implémenter les listes déroulantes en HTML5
Quelles sont les balises utilisées pour implémenter les listes déroulantes en HTML5
- 青灯夜游original
- 2021-12-15 18:22:339219parcourir
html5 implémente des balises de liste déroulante telles que "

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, si vous souhaitez implémenter une liste déroulante, vous devez utiliser <select></select> et <option></option> ensemble. Syntaxe : <select></select>和<option></option> 配合使用,语法:
<select>
<option>列表选项值</option>
.....
</select>其中,<select></select> 标签用来创建一个下拉列表,<option></option> 标签表示下拉列表中的每一项(条目)。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 喜欢的水果: <select> <option>请选择选项</option> <option>苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> <option>李子</option> <option>菠萝</option> <option>榴莲</option> </select> </body> </html>

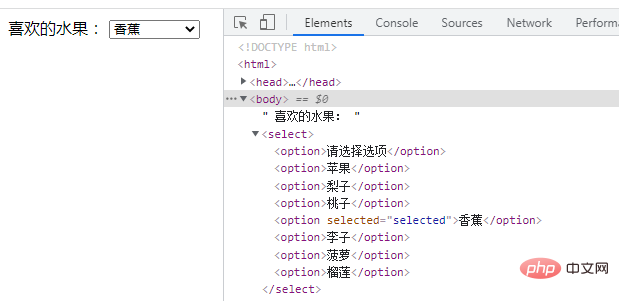
可以看出,下拉列表默认会先显示第一项,那如果实现某一项的预先选中?可以利用selected属性。
在为 selected="selected"喜欢的水果:
<select>
<option>请选择选项</option>
<option>苹果</option>
<option>梨子</option>
<option>桃子</option>
<option selected="selected">香蕉</option>
<option>李子</option>
<option>菠萝</option>
<option>榴莲</option>
</select>
< La balise ;select> est utilisée pour créer une liste déroulante, et la balise <option></option> représente chaque élément (entrée) dans la liste déroulante. liste déroulante.  Exemple :
Exemple :
 On peut voir que la liste déroulante affichera en premier le premier élément par défaut. Que diriez-vous de présélectionner un certain élément ? Vous pouvez utiliser l'attribut
On peut voir que la liste déroulante affichera en premier le premier élément par défaut. Que diriez-vous de présélectionner un certain élément ? Vous pouvez utiliser l'attribut selected de la balise
selected="selected" de la balise Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

