Maison >interface Web >Questions et réponses frontales >Quelles sont les nouvelles balises structurelles ajoutées en HTML5
Quelles sont les nouvelles balises structurelles ajoutées en HTML5
- 青灯夜游original
- 2021-12-15 17:44:009108parcourir
Les balises structurelles nouvellement ajoutées de HTML5 sont : 1. la balise section, qui définit les sections du document ; 2. la balise article ; 3. la balise nav ; 4. la balise side 5. la balise header ; document ; 6. balise de pied de page ; 7. balise hgroup ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Nouvelle balise de structure HTML5
Dans les pages HTML précédentes, tout le monde utilisait essentiellement la méthode de mise en page p+CSS. Lorsqu'un moteur de recherche explore le contenu d'une page, il ne peut que deviner que le contenu de l'une de vos pages est un conteneur de contenu d'article, un conteneur de module de navigation, ou un conteneur introduit par l'auteur, etc. C'est-à-dire que la structure de l'ensemble du document HTML n'est pas clairement définie. Afin de résoudre ce problème, HTML5 ajoute spécialement : l'en-tête, le pied de page, la navigation, le contenu de l'article et d'autres balises d'éléments structurels liées à la structure.
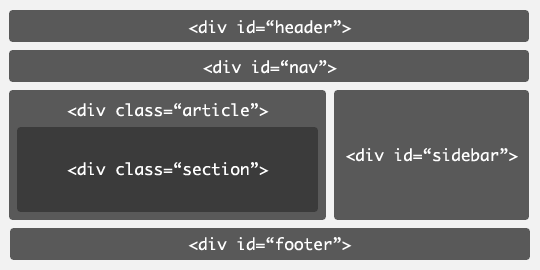
Avant de parler de ces nouvelles balises, regardons d'abord la mise en page d'une page ordinaire :

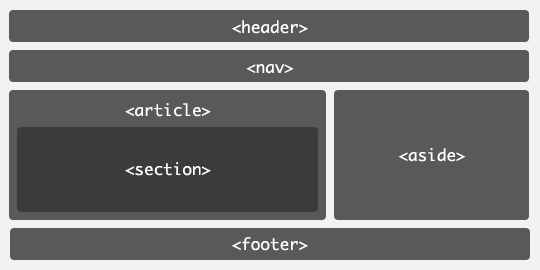
Dans l'image ci-dessus, on voit très clairement qu'une page ordinaire aura un en-tête, une navigation et un contenu d'article. Il y a également une colonne de droite attachée, ainsi que des modules du bas et d'autres, et nous les distinguons par classes et les traitons à travers différents styles CSS. Mais relativement parlant, la classe n'est pas une spécification standard universelle. Les moteurs de recherche ne peuvent que deviner les fonctions de certaines parties. De plus, si ce programme de page est donné à lire à des personnes malvoyantes, la structure et le contenu du document ne seront pas très clairs. La nouvelle mise en page apportée par la nouvelle balise HTML5 est la suivante :

Le code HTML pertinent est :
<body>
<header>...</header>
<nav>...</nav>
<article>
<section>
...
</section>
</article>
<aside>...</aside>
<footer>...</footer>
</body>Avec la compréhension sensorielle directe ci-dessus, nous présenterons HTML5 une par une ci-dessous Balises de structure associées dans .
balise section
2f8332c8dcfd5c7dec030a070bf652c3, définit une section dans le document. Tels que les chapitres, les en-têtes, les pieds de page ou d’autres parties du document. Généralement utilisé pour le contenu sectionné, il démarrera une nouvelle section dans le flux de documents. Il est utilisé pour représenter le contenu d'un document ordinaire ou des blocs d'application, généralement constitués du contenu et de son titre. Mais la balise d’élément section n’est pas un élément conteneur ordinaire. Elle représente un contenu thématique, généralement accompagné d’un titre.
Lorsque nous décrivons une chose spécifique, nous sommes généralement encouragés à utiliser article au lieu de section ; lorsque nous utilisons section, nous pouvons toujours utiliser h1 comme titre sans nous soucier de son emplacement et s'il est utilisé ailleurs lorsqu'un conteneur doit l'être ; stylisé directement ou comportement défini via des scripts, il est recommandé d'utiliser l'élément p au lieu de la section.
<section> <h1>section是什么?</h1> <h2>一个新的章节</h2> <article> <h2>关于section</h1> <p>section的介绍</p> ... </article> </section>
balise d'article
23c3de37f2f9ebcb477c4a90aac6fffd est une balise de section spéciale, qui a une sémantique plus claire que la section. Elle représente un bloc indépendant et complet de contenu associé qui peut être utilisé indépendamment des autres contenus de la page. Par exemple, un message complet sur un forum, un article de blog, un commentaire d'utilisateur, etc. De manière générale, un article comportera une partie titre (généralement incluse dans l’en-tête), et parfois un pied de page. Les articles peuvent être imbriqués et l'article interne a une relation subordonnée avec la balise d'article externe. Par exemple, un article de blog peut être affiché sous forme d'article, puis certains commentaires peuvent y être intégrés sous forme d'article.
<article> <header> <hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup> <time datetime="2011-03-20">2011.03.20</time> </header> <p>文章内容详情</p> </article>
nav tag
nav tag représente une partie de la page. Il s'agit d'un groupe de liens qui peut être utilisé comme navigation de page. Les éléments de navigation qu'il contient renvoient vers d'autres pages ou d'autres parties de la page actuelle, créant ainsi un lien vers d'autres pages. code HTML plus sémantique et meilleure prise en charge des appareils tels que les lecteurs d'écran.
<nav> <ul> <li>厚德IT</li> <li>FlyDragon</li> <li>J飞龙天惊</li> </ul> </nav>
balise aside
la balise aside est utilisée pour charger du contenu non textuel et est considérée comme une partie distincte de la page. Le contenu qu'il contient est distinct du contenu principal de la page et peut être supprimé sans affecter le contenu, les sections ou les informations de la page. Tels que des publicités, des groupes de liens, des barres latérales, etc.
<aside> <h1>作者简介</h1> <p>厚德IT</p> </aside>
balise d'en-tête
1aa9e5d373740b65a0cc8f0a02150c53 définit l'en-tête du document, généralement des informations de guidage et de navigation. Il ne se limite pas à être écrit dans l’en-tête de la page web, mais peut également être écrit dans le contenu de la page web.
Habituellement, la balise 1aa9e5d373740b65a0cc8f0a02150c53 contient au moins (mais sans s'y limiter) une balise d'en-tête (4a249f0d628e2318394fd9b75b4636b1-4e9ee319e0fa4abc21ff286eeb145ecc), et peut également inclure la balise d8eccd9ed644b68a6460a2bb84548c82 contenu, logos, formulaires de recherche, navigation c787b9a589a3ece771e842a6176cf8e9
<header> <hgroup> <h1>网站标题</h1> <h1>网站副标题</h1> </hgroup> </header>
balise de pied de page
footer标签定义section或document的页脚,包含了与页面、文章或是部分内容有关的信息,比如说文章的作者或者日期。作为页面的页脚时,一般包含了版权、相关文件和链接。它和1aa9e5d373740b65a0cc8f0a02150c53标签使用基本一样,可以在一个页面中多次使用,如果在一个区段的后面加入footer,那么它就相当于该区段的页脚了。
<footer> COPYRIGHT@厚德IT </footer>
hgroup标签
hgroup标签是对网页或区段section的标题元素(h1-h6)进行组合。例如,在一区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来
<hgroup> <h1>这是一篇介绍HTML 5结构标签的文章</h1> <h2>HTML 5的革新</h2> </hgroup>
figure 标签
用于对元素进行组合。多用于图片与图片描述组合。
<figure> <img src="img.gif" alt="figure标签" title="figure标签" /> <figcaption>这儿是图片的描述信息</figcaption> </figure>
总结:
有了新的结构性的标签的标准,让HTML文档更加清晰,可阅读性更强,更利于SEO,也更利于视障人士阅读。
推荐教程:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

