Maison >interface Web >Questions et réponses frontales >Quels sont les stockages locaux en HTML5 ?
Quels sont les stockages locaux en HTML5 ?
- 青灯夜游original
- 2021-11-18 15:18:153278parcourir
Le stockage local HTML5 comprend : 1. localStorage, dont le cycle de vie est permanent À moins que les informations de localStorage ne soient activement effacées, ces informations existeront pour toujours ; 2. sessionStorage, qui n'est valide que dans la session en cours et sera supprimée après la fermeture de la page ; ou navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Le stockage Web HTML5 est un stockage local, stocké sur le client, y compris localStorage et sessionStorage. Le stockage Web HTML5 est stocké sous la forme de paires clé/valeur, généralement stockées sous forme de chaînes.
localStorage
Le cycle de vie de localStorage est permanent À moins que les informations de localStorage ne soient activement effacées, ces informations existeront pour toujours. La taille des données stockées est généralement de 5 Mo, elles sont uniquement enregistrées sur le client (c'est-à-dire le navigateur) et ne participent pas à la communication avec le serveur.
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
localStorage.setItem('Author', 'local');
// 2、从本地存储获取数据
localStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
localStorage.removeItem('Author');
// 4、清除所有保存的数据
localStorage.clear();sessionStorage
sessionStorage n'est valable que pour la session en cours et sera effacé après la fermeture de la page ou du navigateur. La taille des données stockées est généralement de 5 Mo, elles sont uniquement enregistrées sur le client (c'est-à-dire le navigateur) et ne participent pas à la communication avec le serveur.
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
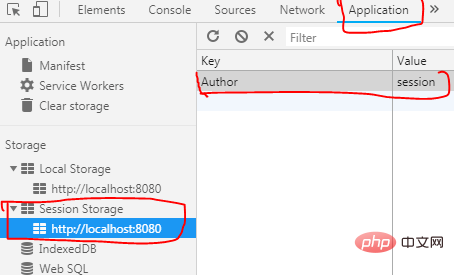
sessionStorage.setItem('Author', 'session');
// 2、从本地存储获取数据
sessionStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
sessionStorage.removeItem('Author');
// 4、清除所有保存的数据
sessionStorage.clear();
Stockage de données complexes
Les éléments ci-dessus sont tous des stockages de types de données simples, mais lorsque les données à stocker sont un objet ou un tableau, le stockage direct n'est pas possible
Mauvais stockage :
var user = {
username: 'liu',
password: '123456'
};
sessionStorage.setItem('user', user);
console.log(sessionStorage.getItem('user'));
À ce stade, vous devez convertir le format des données.
Avant de stockage de données: utilisez json.stringify pour convertir des objets en chaînes
after l'obtention de données: utilisez json.parse pour convertir les chaînes en objets tutoriel vidéo
》Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- HTML5+CSS3 dessine dynamiquement un éléphant
- Comment dessiner dynamiquement un visage souriant en utilisant HTML5+CSS3
- Utilisez HTML5 SVG pour dessiner divers motifs de flocon de neige
- Comment définir la saisie en HTML5 pour que seuls les chiffres puissent être saisis
- Il existe plusieurs déclarations doctype en HTML5



