Maison >interface Web >tutoriel HTML >Comment masquer les balises en HTML5
Comment masquer les balises en HTML5
- 青灯夜游original
- 2021-11-18 13:47:065577parcourir
En HTML5, vous pouvez masquer une balise spécifiée en ajoutant l'attribut caché à la balise. L'attribut caché est un attribut booléen. Le navigateur n'affichera pas les éléments de balise dont l'attribut caché est défini ; "caché" >".
".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En HTML5, si vous souhaitez masquer une balise, vous pouvez ajouter l'attribut masqué à la balise
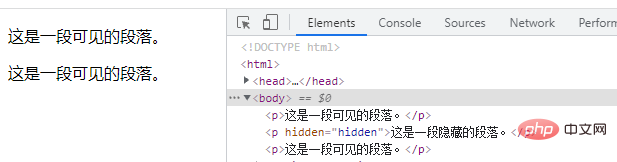
<p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>
Résultats de sortie :

Description : L'attribut
hidden spécifie que l'élément est masqué.
Si l'attribut caché est défini, il spécifie que l'élément est toujours ou. n'est plus pertinent.
Le navigateur ne doit pas l'afficher. Un élément qui spécifie l'attribut caché peut également être utilisé pour empêcher l'utilisateur de visualiser un élément jusqu'à ce que certaines conditions soient remplies (comme une case à cocher). ). JavaScript peut ensuite supprimer l'attribut masqué pour rendre l'élément visible. Tutoriel recommandé : "
Tutoriel vidéo HTML"
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

