Maison >interface Web >Questions et réponses frontales >html5 supprime ces éléments
html5 supprime ces éléments
- 青灯夜游original
- 2021-11-01 16:24:294134parcourir
html5 éléments supprimés : acronyme, applet, basefont, big, center, dir, font, frame, frameset, noframes, strike, tt, s, u, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Les éléments HTML 4.01 qui ont été supprimés dans HTML 5 sont :
Définir l'acronyme
Veuillez utiliser la balise <abbr></abbr> pour le remplacer <abbr></abbr>标签替代它

请使用<object></object>代替它
<applet code="Bubbles.class" width="350" height="350"> 一个嵌入的 Java applet </applet>

标签制作更大的文本。

标签对其包围的文本进行水平居中处理

标签定义目录列表

规定文本的尺寸、字体和颜色

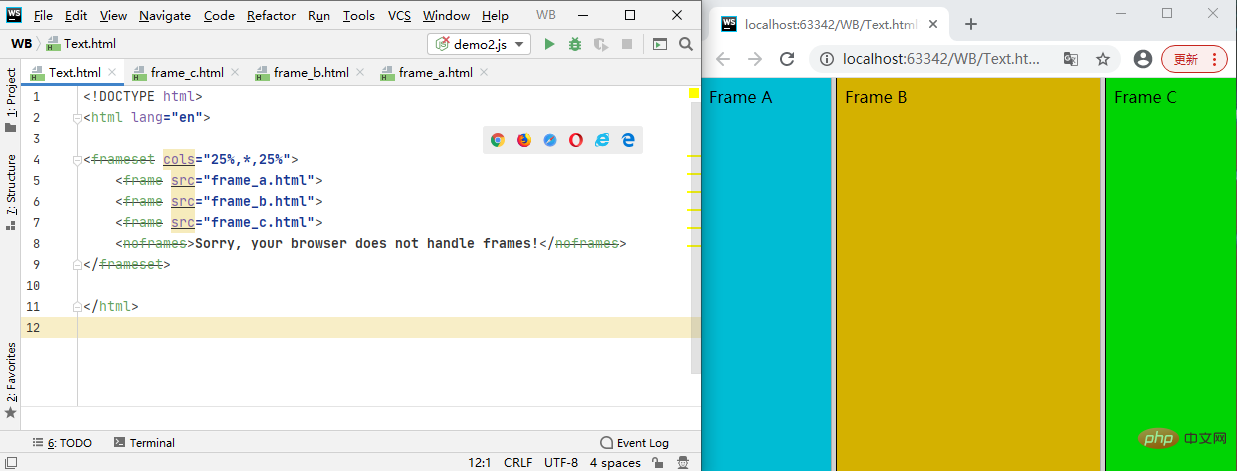
标签定义子窗口(框架)


为不支持框架的浏览器显示文本

标签定义加删除线的文本
请使用<del></del>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quels sont les trois fondements du front-end ?Article suivant:Quels sont les trois fondements du front-end ?

