Maison >interface Web >tutoriel HTML >Comment masquer la balise td en HTML
Comment masquer la balise td en HTML
- 青灯夜游original
- 2021-11-18 15:33:168476parcourir
Comment masquer la balise td : 1. Définissez l'attribut caché sur la balise td, la syntaxe "
" ; 2. Utilisez l'attribut style pour ajouter le style "display:none"; à la balise td, la syntaxe "< ;td style="display: none;">".
L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe un tel formulaire :
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>
Je veux masquer la balise td en html, comment faire ? Permettez-moi de vous présenter la méthode ci-dessous :
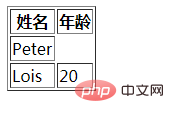
Méthode 1 : définissez l'attribut caché sur la balise td
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td hidden="hidden">20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>
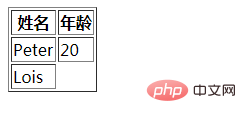
Méthode 2 : utilisez l'attribut style pour ajouter le style "display:none;"
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td style="display: none;">20</td> </tr> </table>
Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment masquer les balises en HTML5Article suivant:Comment masquer les balises en HTML5