Maison >interface Web >Questions et réponses frontales >Que signifie HTML Dom ?
Que signifie HTML Dom ?
- 青灯夜游original
- 2021-11-18 12:16:134909parcourir
html dom est un modèle objet de document spécifiquement applicable au "HTML/XHTML". Il s'agit du modèle objet standard et de l'interface de programmation du HTML. Il peut être compris comme l'API de la page Web ; en tant qu'objet, donc pour que les éléments de la page Web puissent également être obtenus ou modifiés par langage informatique.

L'environnement d'exploitation de ce tutoriel : système windows7, HTML5&&javascript version 1.8.5, ordinateur Dell G3.
HTML DOM est l'abréviation de HTML Document Object Model, et HTML DOM est un modèle objet de document spécifiquement adapté au HTML/XHTML.
HTML DOM est le modèle objet standard et l'interface de programmation pour HTML. Les personnes familiarisées avec le développement de logiciels peuvent comprendre HTML DOM comme l'API d'une page Web.
Il définit :
Les éléments HTML en tant qu'objets
Attributs de tous les éléments HTML
Méthodes pour accéder à tous les éléments HTML
Événements de tous les éléments HTML
Il sera une page Web Chaque Un élément de la page Web est considéré comme un objet, de sorte que les éléments de la page Web peuvent également être obtenus ou modifiés par un langage informatique. Par exemple, Javascript peut utiliser HTML DOM pour modifier dynamiquement des pages Web.
En termes simples, HTML DOM définit une méthode standard pour accéder et manipuler les documents HTML. HTML DOM est une norme permettant d'obtenir, de modifier, d'ajouter ou de supprimer des éléments HTML.
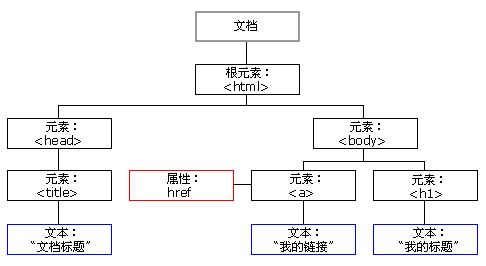
HTML DOM présente les documents HTML sous forme d'arborescence (arbre de nœuds) avec des éléments, des attributs et du texte.

Grâce à ce modèle objet, JavaScript obtient toute la puissance pour créer du HTML dynamique :
JavaScript peut modifier tous les éléments HTML de la page
JavaScript peut modifier tous les attributs HTML de la page
JavaScript peut modifier tous les styles CSS de la page
JavaScript peut supprimer les éléments et attributs HTML existants
JavaScript peut ajouter de nouveaux éléments et attributs HTML
JavaScript peut gérer tous les événements HTML existants dans la page React
JavaScript peut créer de nouveaux événements HTML dans la page
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

