Maison >interface Web >Questions et réponses frontales >Comment désactiver le défilement en HTML5
Comment désactiver le défilement en HTML5
- 藏色散人original
- 2021-11-10 14:20:572605parcourir
Comment désactiver le défilement en HTML5 : 1. Créez une nouvelle page index.html ; 2. Ajoutez un contrôle de style "style="overflow:hidden"" au corps de la page HTML.

L'environnement d'exploitation de cet article : système windows7, version HTML5, ordinateur DELL G3
html5 Comment désactiver le défilement ?
Créez d'abord une nouvelle page index.html pour simuler la démonstration

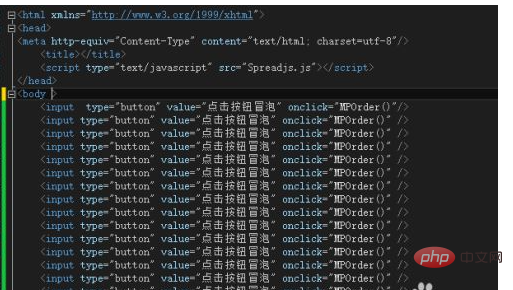
Pré-préparez une grande quantité de données dans le corps pour faciliter l'affichage des barres de défilement

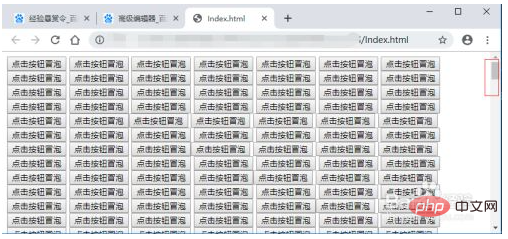
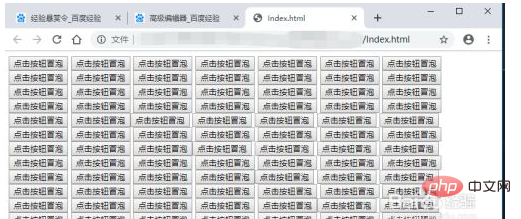
Ouvrez-la dans le navigateur pour voir la barre de défilement verticale

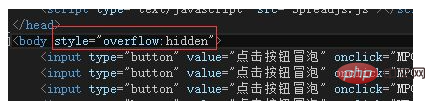
Ajouter un contrôle de style style="overflow:hidden" dans le corps de la page html, l'enregistrer après l'avoir ajouté

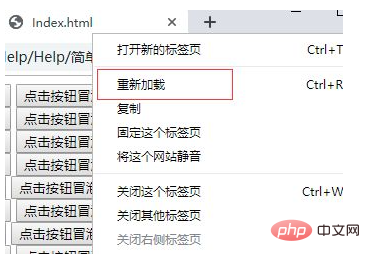
Actualiser l'interface précédemment affichée dans le navigateur

Vous pouvez le voir après l'actualisation. Si la barre de défilement n'est pas affichée, il sera interdit à l'interface de défiler

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

