Maison >interface Web >Questions et réponses frontales >Quels symboles sont utilisés des deux côtés des valeurs d'attribut HTML5 ?
Quels symboles sont utilisés des deux côtés des valeurs d'attribut HTML5 ?
- 青灯夜游original
- 2021-12-15 18:05:032129parcourir
En HTML5, la valeur de l'attribut est entourée de guillemets doubles anglais """ et """ ou de guillemets simples "'" et "'", la syntaxe est "nom d'attribut="valeur d'attribut"" ou "attribut='attribut Valeur '" ; Bien que les guillemets doubles et les guillemets simples puissent entourer les valeurs d'attribut, dans un souci de standardisation et de professionnalisme, essayez d'utiliser des guillemets doubles.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Que sont les attributs ?
Les attributs peuvent fournir des informations supplémentaires pour les balises HTML ou modifier les balises HTML. Les attributs doivent être ajoutés dans la balise de début. Le format de syntaxe est :
attr="value" attr='value'
attr représente le nom de l'attribut et value représente la valeur de l'attribut. Les valeurs d'attribut doivent être entourées de guillemets doubles "" ou de guillemets simples ''. attr 表示属性名,value 表示属性值。属性值必须使用双引号""或者单引号''包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
使用 HTML 属性的例子:
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到PHP中文网!<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>专用属性
HTML 属性有很多,大体可以分为两类:
有些属性适用于大部分或者所有 HTML 标签,我们将这些属性称为通用属性;
有些属性只适用于一个或者几个特定的 HTML 标签,我们将这些属性称为专用属性。
HTML 中的  标签就有 src 和 alt 两个专用属性, 标签也有 href 和 target 两个专用属性,如下例所示:
标签就有 src 和 alt 两个专用属性, 标签也有 href 和 target 两个专用属性,如下例所示:
<img src="/static/imghwm/default1.png" data-src="./logo.png" class="lazy" alt="PHP中文网Logo" style="max-width:90%" style="max-width:90%"> <a href="http://c.biancheng.net/" target="_blank">PHP中文网</a>
对代码的说明:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/591/898/932/1639562610687834.png" class="lazy" alt="Quels symboles sont utilisés des deux côtés des valeurs d'attribut HTML5 ?" >标签中的 src 属性用来定义图像的路径,alt 属性用来定义图像的描述信息,当图像出现异常无法正常显示时就会显示 alt 中的信息。<a></a>Notez que bien que les guillemets doubles et les guillemets simples puissent entourer les valeurs d'attribut, dans un souci de standardisation et de professionnalisme, veuillez utiliser des guillemets doubles autant que possible.
Une balise peut n'avoir aucun attribut, ou elle peut avoir un ou plusieurs attributs.
Exemples d'utilisation des attributs HTML :rrreee
Attributs spécialisés
Il existe de nombreux attributs HTML, qui peuvent être grossièrement divisés en deux catégories : Certains attributs s'appliquent à la plupart ou à la totalité des balises HTML, nous appelons ces attributs des attributs universels. ;
🎜Certains attributs ne s'appliquent qu'à une ou quelques balises HTML spécifiques. Nous appelons ces attributs des attributs spéciaux. 🎜🎜La balise <img alt="Quels symboles sont utilisés des deux côtés des valeurs d'attribut HTML5 ?" > en HTML a deux attributs spéciaux, src et alt. La balise a également deux attributs spéciaux, href et target, comme le montre l'exemple suivant : 🎜rrreee🎜Explication du code : 🎜- 🎜
<img alt="Quels symboles sont utilisés des deux côtés des valeurs d'attribut HTML5 ?" >L'attribut src dans la balise est utilisé pour définir le chemin de l'image, et l'alt L'attribut est utilisé pour définir les informations de description de l'image. Lorsque l'image est anormale et ne peut pas être affichée normalement, les informations en alt seront affichées. 🎜🎜 - 🎜
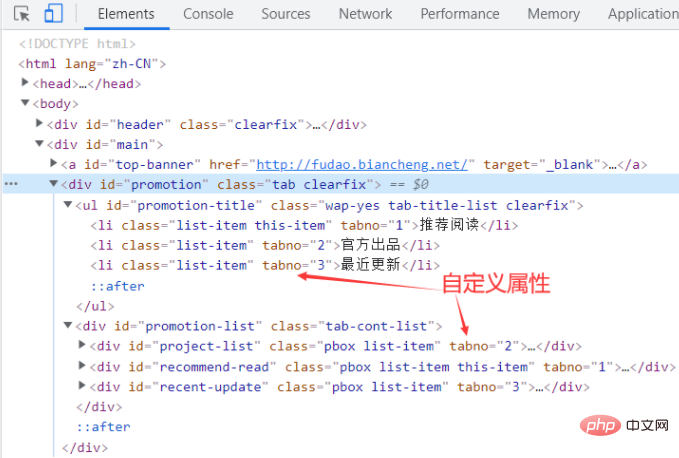
<a></a>L'attribut href de la balise est utilisé pour définir l'adresse du lien, et l'attribut target est utilisé pour définir la manière dont la nouvelle page est ouverte dans le navigateur . 🎜🎜🎜🎜🎜Attributs personnalisés🎜🎜🎜En plus de ses propres attributs, HTML nous permet également de personnaliser les attributs. Bien que ces attributs puissent être reconnus par le navigateur, ils n'ajoutent aucun effet spécial. Nous devons utiliser CSS et JavaScript. pour les traiter. Les attributs personnalisés ajoutent des styles ou des comportements spécifiés aux balises HTML. 🎜🎜🎜🎜🎜Tutoriel recommandé : "🎜Tutoriel vidéo HTML🎜"🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels éléments sont utilisés pour décrire les documents en HTML5
- La vidéo est-elle une balise HTML5 ?
- Quels éléments ne sont pas pris en charge par HTML5 ?
- Quel est le libellé de la barre de progression HTML5 ?
- Quelles sont les nouvelles balises structurelles ajoutées en HTML5
- Quelles sont les catégories de balises html5 ?

