Maison >interface Web >tutoriel CSS >Quelle est la fonction pour implémenter la rotation 2D en CSS3
Quelle est la fonction pour implémenter la rotation 2D en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-14 17:37:392670parcourir
La fonction qui implémente la rotation 2D en CSS est la fonction "rotate()". La fonction rotate() peut être utilisée conjointement avec l'attribut transform, et la syntaxe est « element {transform:rotate(angle value);} » ; lorsque le paramètre angle est un nombre positif, l'élément tourne dans le sens des aiguilles d'une montre et lorsque le paramètre angle est un nombre positif, l'élément tourne dans le sens des aiguilles d'une montre et lorsque le Le paramètre angle est un nombre négatif, l'élément tourne dans le sens inverse des aiguilles d'une montre.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est la fonction qui implémente la rotation 2D en CSS3 ?
En CSS, la fonction qui implémente la rotation 2D est la fonction rotate(). La fonction
rotate(), lorsqu'elle est utilisée avec l'attribut transform, peut effectuer des opérations de rotation 2D sur les éléments. L'attribut
transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
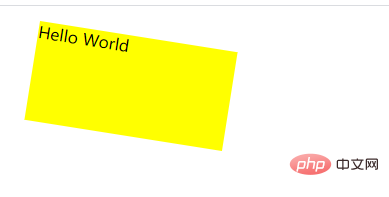
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<style>
div{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

