Maison >interface Web >tutoriel CSS >Comment sélectionner des lignes paires de table en CSS3
Comment sélectionner des lignes paires de table en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-14 17:34:533308parcourir
En CSS, le sélecteur "nth-child()" peut être utilisé pour sélectionner les éléments de ligne pairs du tableau. Ce sélecteur est utilisé pour faire correspondre le nième élément enfant appartenant à son élément parent lorsque la valeur est dans le sélecteur. est "2n", un nombre pair d'objets sera sélectionné et la syntaxe est "table row element:nth-child(2n){css style code;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment sélectionner les lignes paires du tableau en CSS3
En CSS, si vous souhaitez sélectionner les éléments des lignes paires du tableau, vous devez utiliser le sélecteur "nth-child()".
:nth-child(n) le sélecteur correspond au Nième élément enfant qui appartient à son élément parent, quel que soit le type de l'élément.
n peut être un nombre, un mot-clé ou une formule.
Lorsque la valeur dans le sélecteur est 2n, un nombre pair d'éléments sera sélectionné.
L'exemple est le suivant :
<html>
<head>
<style>
tr:nth-child(2n)
{
background:#ff0000;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
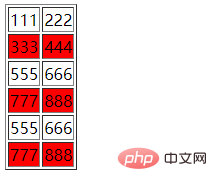
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

