Maison >interface Web >tutoriel CSS >Que signifie le focus dans le style CSS ?
Que signifie le focus dans le style CSS ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-14 15:04:348452parcourir
En CSS, focus signifie "focus". Il s'agit d'un sélecteur de pseudo-classe, qui est utilisé pour sélectionner l'élément qui a obtenu le focus ; le sélecteur ":focus" peut être utilisé pour définir les styles de l'élément qui a obtenu le focus. . La syntaxe est "element" :focus{css style code;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie focus dans le style CSS
En CSS, focus signifie focus, ce qui signifie généralement le sélecteur ":focus". Le sélecteur ":focus" est utilisé pour sélectionner l'élément qui a reçu le focus. Le sélecteur :focus est autorisé sur les éléments qui reçoivent des événements clavier ou d'autres entrées utilisateur.
L'exemple est le suivant :
<html>
<head>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
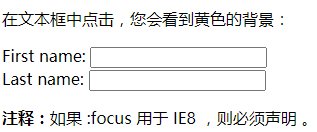
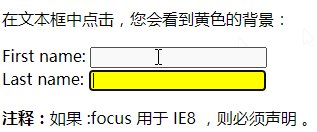
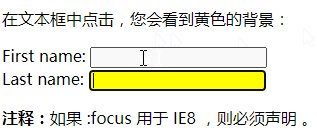
<p>在文本框中点击,您会看到黄色的背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注释:</b>如果 :focus 用于 IE8 ,则必须声明 <!DOCTYPE>。</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

