Maison >interface Web >tutoriel CSS >Comment obtenir un effet de retournement vertical en CSS3
Comment obtenir un effet de retournement vertical en CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-14 11:14:503203parcourir
En CSS, vous pouvez utiliser l'attribut transform pour obtenir un effet de retournement vertical. Cet attribut peut faire pivoter, redimensionner, déplacer ou incliner l'élément. Lorsque cet attribut est utilisé en conjonction avec la fonction rotateX(), vous pouvez définir la verticale. style de retournement de l'élément. La syntaxe est : "Element {transform:rotateX(flip angle);}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir un effet de retournement vertical en CSS3
En CSS, si vous souhaitez obtenir un effet de retournement vertical, vous pouvez utiliser l'attribut de transformation. L'attribut de transformation peut faire pivoter, redimensionner, déplacer, incliner ou retourner l'élément. .
Lorsque l'attribut est utilisé conjointement avec la fonction rotateX(), vous pouvez définir le style de retournement vertical des éléments.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img1{
transform:rotateX(180deg);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="Comment obtenir un effet de retournement vertical en CSS3" ><br>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="Comment obtenir un effet de retournement vertical en CSS3" >
</body>
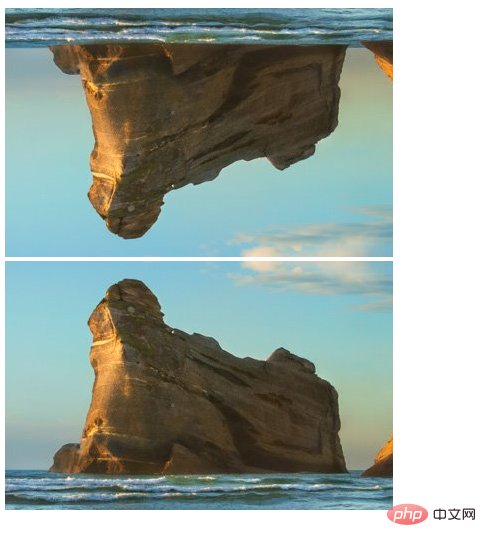
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment empêcher la copie du contenu de la page en CSS
- Comment supprimer le style par défaut de l'élément li en CSS
- L'unité de taille de police CSS peut-elle être em ?
- Quel est l'attribut de positionnement en CSS ?
- Comment obtenir l'effet de disparition de l'image après son apparition pendant une seconde avec CSS

