Maison >interface Web >tutoriel CSS >Quel est l'attribut de positionnement en CSS ?
Quel est l'attribut de positionnement en CSS ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-14 10:30:508001parcourir
En CSS, l'attribut de positionnement est l'attribut "position" ; lorsque la valeur de l'attribut est "absolue", l'élément est positionné de manière absolue, lorsque la valeur de l'attribut est "fixe", l'élément est positionné de manière fixe, et lorsque la valeur de l'attribut est "relative", l'élément est positionné. Positionnement relatif, lorsque la valeur de l'attribut est "relative", l'élément n'est pas positionné par défaut.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que l'attribut de positionnement en CSS ?
En CSS, l'attribut de positionnement d'un élément est position. Le rôle de l'attribut
position est de spécifier le type de positionnement de l'élément. Cet attribut définit le mécanisme de positionnement utilisé pour établir la disposition de l'élément. N'importe quel élément peut être positionné, mais les éléments absolus ou fixes génèrent une boîte au niveau du bloc, quel que soit le type de l'élément lui-même. Un élément positionné relativement est décalé par rapport à sa position par défaut dans un écoulement normal.
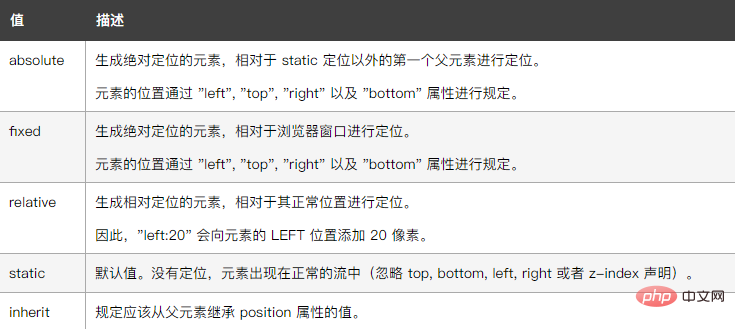
Les valeurs d'attribut sont les suivantes :

L'exemple de positionnement relatif est le suivant :
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
</body>
</html>Résultat de sortie :

L'exemple de positionnement fixe est le suivant :
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>Le positionnement fixe fera l'élément fixe par rapport à la fenêtre du navigateur.
L'exemple de positionnement absolu est le suivant :
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

