Maison >interface Web >tutoriel CSS >Comment empêcher la copie du contenu de la page en CSS
Comment empêcher la copie du contenu de la page en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-14 09:25:554967parcourir
En CSS, vous pouvez utiliser l'attribut "user-select" pour obtenir l'effet de ne pas copier le contenu de la page. Cet attribut est utilisé pour spécifier si le contenu de l'élément peut être sélectionné lorsque la valeur de l'attribut est ". none", le contenu de l'élément ne sera pas copié. Sélectionnez, et ne sera pas copié, la syntaxe est "element {user-select:none;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment empêcher la copie du contenu de la page en CSS
En CSS, si vous souhaitez obtenir l'effet de ne pas copier le contenu de la page, vous pouvez utiliser l'attribut de sélection de l'utilisateur.
L'attribut user-select précise si le texte de l'élément peut être sélectionné. Dans un navigateur Web, si vous double-cliquez sur le texte, le texte est sélectionné ou mis en surbrillance. Cette propriété est utilisée pour empêcher ce comportement.
La syntaxe est la suivante :
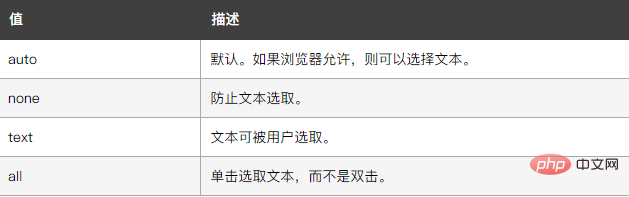
user-select: auto|none|text|all;
La signification de la valeur de l'attribut est la suivante :

Il est à noter que :
-moz-user-select:none; /* Firefox私有属性 */
-webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
-khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
user-select:none; /* CSS3属性 */L'exemple est le suivant :
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
</html>Le résultat de sortie :

Dans l'exemple ci-dessus, le texte de sortie ne peut plus être copié.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer CSS pour masquer le débordement après l'agrandissement de l'image
- Comment faire pivoter une image et l'inverser avec CSS
- Comment supprimer l'intervalle par défaut img en CSS
- Comment changer l'espacement de li dans ul avec CSS
- Comment supprimer les points devant la liste non ordonnée en CSS

