Maison >interface Web >tutoriel CSS >Comment supprimer le style de titre en CSS
Comment supprimer le style de titre en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-14 13:56:043115parcourir
Méthode : 1. Utilisez le style "padding:0;margin:0;" pour supprimer les styles de marge intérieure et extérieure de l'élément de titre. 2. Utilisez le style "font-weight:normal;" de l'élément de titre ; 3. Utilisez le style " "font-size:16px;" pour définir la taille de police du titre à la taille normale.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer le style de titre en CSS
En CSS, si vous souhaitez supprimer le style de titre, c'est-à-dire supprimer les styles de balises telles que
vous devez transmettre l'attribut padding, l'attribut margin, l'attribut font -weight et l'attribut font-size.
Supprimez le style gras du titre via l'attribut font-weight, réinitialisez la taille de la police du titre via l'attribut font-size et définissez les styles de marge intérieure et extérieure du titre via les attributs padding et margin.
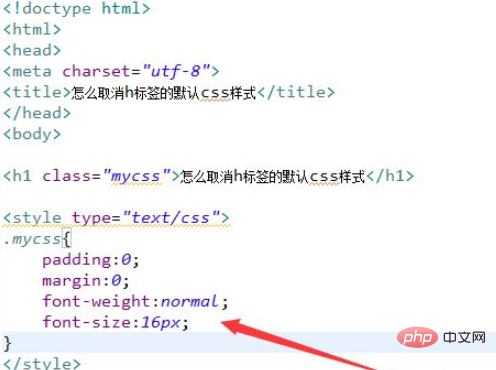
L'exemple est le suivant :

Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel est l'attribut de positionnement en CSS ?
- Comment obtenir l'effet de disparition de l'image après son apparition pendant une seconde avec CSS
- Comment obtenir un effet de retournement vertical en CSS3
- Quel est le code CSS pour changer les minuscules en majuscules ?
- Comment contrôler le temps de rotation en CSS3

