Maison >interface Web >tutoriel CSS >Comment sélectionner les derniers éléments avec le sélecteur CSS
Comment sélectionner les derniers éléments avec le sélecteur CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-14 15:23:067635parcourir
En CSS, vous pouvez utiliser le sélecteur ":nth-last-child()" pour sélectionner les derniers éléments. Ce sélecteur commence à compter à partir du dernier élément enfant de l'élément parent pour correspondre aux éléments enfants de l'élément parent. Syntaxe Il s'agit de "élément parent : nième-dernier-enfant (valeur réciproque de l'élément enfant) {code de style CSS ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment sélectionner le dernier élément avec le sélecteur CSS
En CSS, si vous souhaitez utiliser un sélecteur pour sélectionner le dernier élément, vous pouvez utiliser le sélecteur :nth-last-child(n).
:le sélecteur nth-last-child(n) correspond à chaque élément qui est le Nième enfant de son élément, quel que soit le type de l'élément, en comptant à partir du dernier enfant.
n peut être un nombre, un mot-clé ou une formule.
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
<p>选择p元素中的倒数第二个元素,改变其背景颜色。</p>
</body>
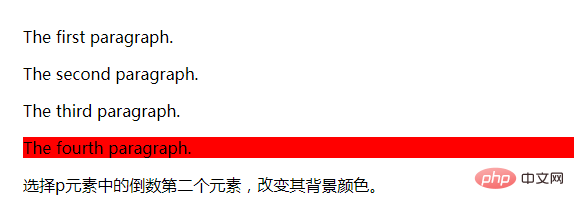
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

