Maison >interface Web >Questions et réponses frontales >Que signifie le débordement CSS ?
Que signifie le débordement CSS ?
- 青灯夜游original
- 2021-12-10 12:00:0913543parcourir
En CSS, overflow signifie "overflow". Cet attribut spécifie ce qui se passe lorsque le contenu déborde de la zone d'élément, en définissant si le contenu sera coupé et si la partie de débordement sera masquée, par exemple, lorsque la valeur de l'attribut est définie sur ; "visible" Si "caché" est défini, le contenu ne sera pas coupé et le reste du contenu sera invisible.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, overflow signifie "débordement", et cette propriété spécifie ce qui se passe lorsque le contenu déborde de la zone de l'élément.
L'attribut overflow prend en charge 4 attributs, qui peuvent définir 4 méthodes de traitement lorsque le contenu déborde de la zone d'élément :
visible Valeur par défaut. Le contenu ne sera pas coupé et sera rendu en dehors de la zone de l'élément.
le contenu caché sera coupé et le contenu restant sera invisible.
défilement Le contenu sera coupé, mais le navigateur affichera des barres de défilement pour afficher le reste du contenu.
auto Si le contenu est coupé, le navigateur affiche des barres de défilement pour afficher le contenu restant.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.ex1 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: scroll;
}
div.ex2 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: hidden;
}
div.ex3 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: auto;
}
div.ex4 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: visible;
}
</style>
</head>
<body>
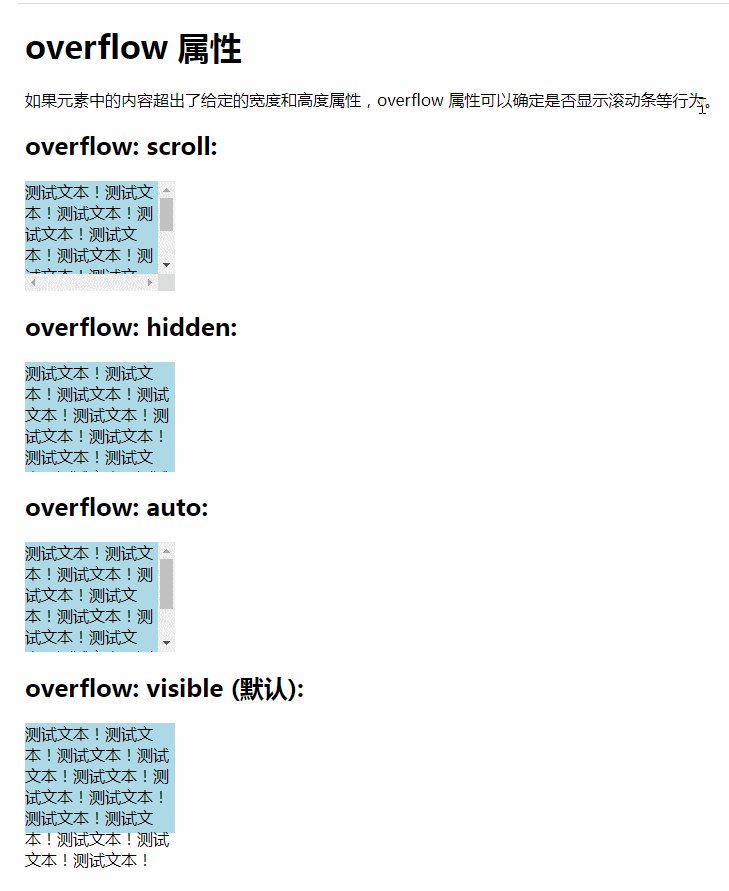
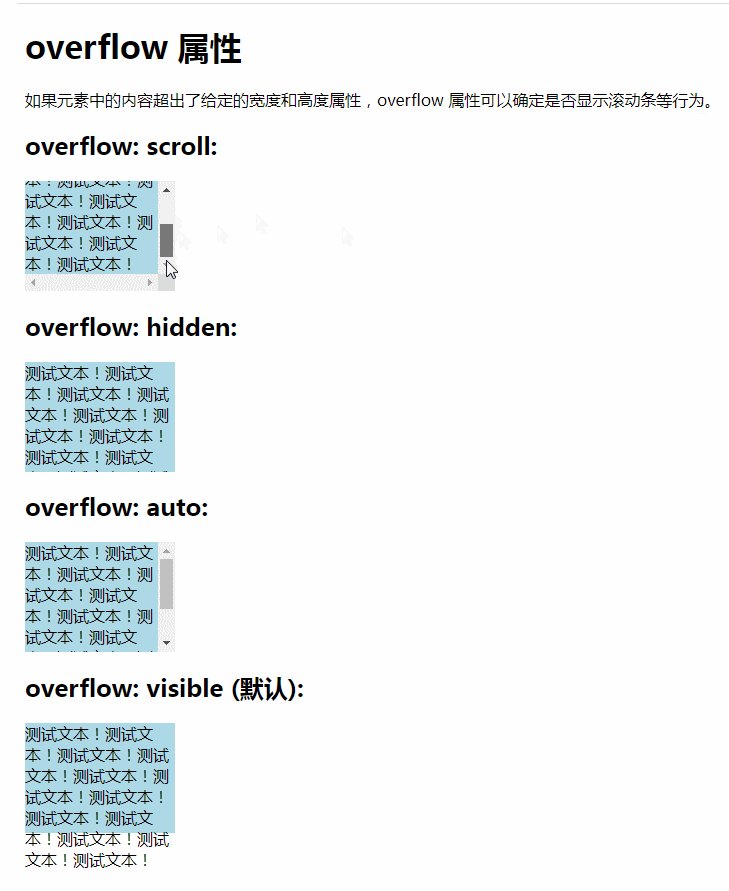
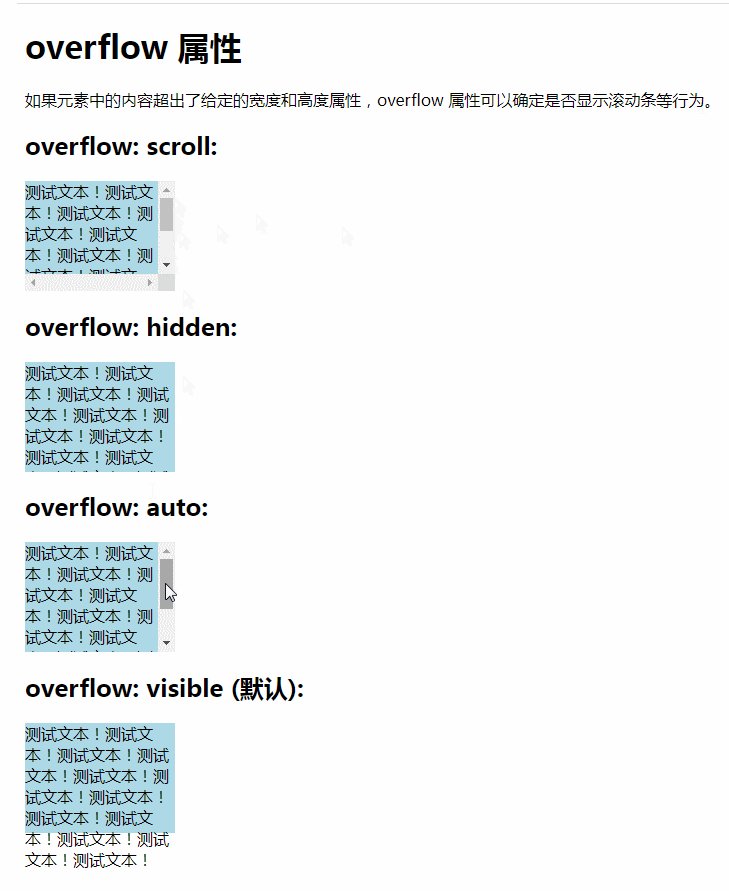
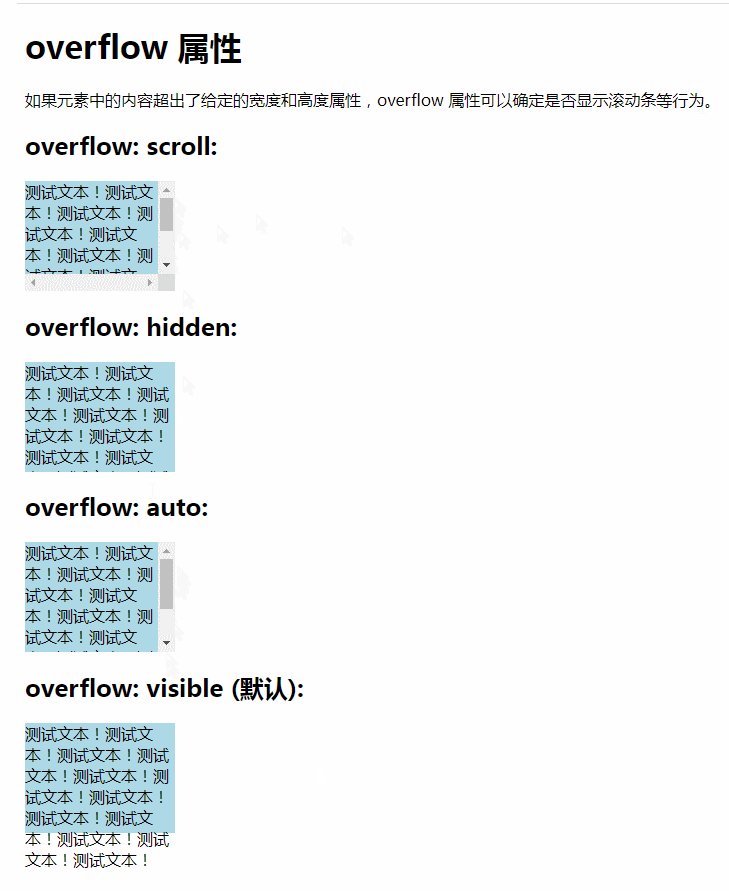
<h1>overflow 属性</h1>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<h2>overflow: scroll:</h2>
<div class="ex1">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: hidden:</h2>
<div class="ex2">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: auto:</h2>
<div class="ex3">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: visible (默认):</h2>
<div class="ex4">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le format de la même ligne de mots en CSS pour qu'il soit différent
- Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
- Comment définir la couleur d'un lien après avoir cliqué en CSS
- Quelle est la propriété CSS utilisée pour définir le positionnement absolu d'un élément ?
- Comment ajouter un effet de calque de flou à une image en utilisant CSS

