Maison >interface Web >tutoriel CSS >Comment définir la couleur d'un lien après avoir cliqué en CSS
Comment définir la couleur d'un lien après avoir cliqué en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-10 10:37:447516parcourir
En CSS, vous pouvez utiliser le sélecteur ":visited" et l'attribut color pour définir la couleur du lien après avoir cliqué sur celui-ci. Le sélecteur ":visited" est utilisé pour sélectionner le lien visité, et l'attribut color est utilisé. pour définir la couleur de la police du lien. Syntaxe Il s'agit de "Élément de lien : visité{couleur : valeur de couleur ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la couleur après avoir cliqué sur un lien en CSS
En CSS, si vous souhaitez définir la couleur après avoir cliqué sur un lien, vous pouvez utiliser le sélecteur :visited et l'attribut color.
: le sélecteur visité est utilisé pour sélectionner les liens qui ont été visités. L'attribut color est utilisé pour définir la couleur de la police de l'élément.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
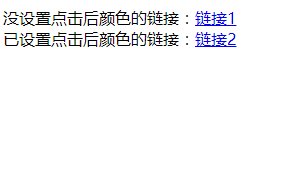
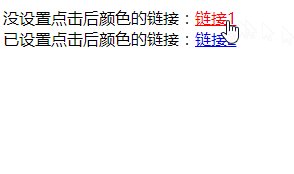
没设置点击后颜色的链接:<a href="#2" target="_blank">链接1</a><br>
已设置点击后颜色的链接:<a href="#1" target="_blank" class="a1">链接2</a>
</body>
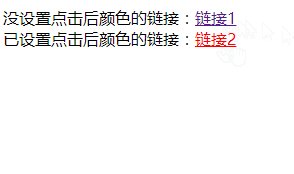
</html>Résultat de sortie :

Si vous êtes intéressé, vous pouvez continuer à visiter : tutoriel vidéo CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir le format de la même ligne de mots en CSS pour qu'il soit différent
- Comment définir la hauteur et la largeur de l'élément img en CSS
- Comment masquer le curseur en CSS
- Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
- Y a-t-il un trait de texte dans le style CSS ?

