Maison >interface Web >tutoriel CSS >Comment définir le format de la même ligne de mots en CSS pour qu'il soit différent
Comment définir le format de la même ligne de mots en CSS pour qu'il soit différent
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-09 18:44:585158parcourir
Méthode : 1. Utilisez la balise span pour envelopper le texte qui doit être formaté. La syntaxe est "texte spécifié" ; 2. Utilisez le sélecteur pour sélectionner l'élément de balise span spécifié et définir différents styles. object" {attribut CSS, valeur d'attribut ;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le format d'une même ligne de texte pour qu'il soit différent en CSS
En CSS, si vous souhaitez définir le format d'une même ligne de texte pour qu'il soit différent, vous pouvez utiliser la balise span pour envelopper le texte qui doit être formaté. La balise
est utilisée pour regrouper les éléments en ligne dans le document. Définissez ensuite le format de texte spécifié en sélectionnant l'élément de balise span spécifié.
L'élément HTML est un élément en ligne qui peut être utilisé comme conteneur de texte. L'élément
n'a pas non plus de signification spécifique.
Lorsqu'il est utilisé avec CSS, l'élément peut être utilisé pour définir les attributs de style pour des parties de texte.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.one{
font-family:"楷体";
}
.two{
font-family:"宋体";
}
.three{
color:red;
}
</style>
</head>
<body>
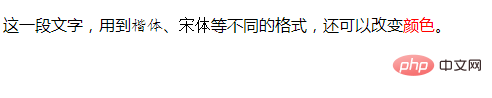
<p>这一段文字,用到<span class="one">楷体</span>、<span class="two">宋体</span>等不同的格式,还可以改变<span class="three">颜色</span>。</p>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

