Maison >interface Web >tutoriel CSS >Quelle est la différence entre la marge et le remplissage en CSS
Quelle est la différence entre la marge et le remplissage en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-09 16:59:179645parcourir
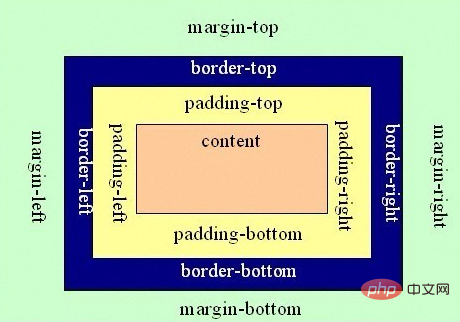
La différence entre margin et padding en CSS est la suivante : margin fait référence à la distance entre son propre cadre et la bordure d'un autre conteneur, qui est la marge extérieure du conteneur. padding fait référence à la distance entre son propre cadre et la bordure de ; un autre conteneur à l'intérieur de lui-même, qui est le rembourrage du conteneur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est la différence entre margin et padding en CSS ?
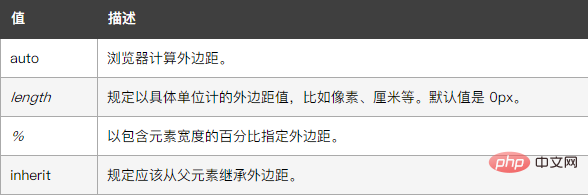
1 L'attribut d'abréviation margin définit tous les attributs de marge dans une seule instruction. Cet attribut peut avoir de 1 à 4 valeurs.
Cette propriété raccourcie définit la largeur de toutes les marges d'un élément, ou définit la largeur des marges de chaque côté.
Les marges verticalement adjacentes des éléments au niveau du bloc seront fusionnées, tandis que les éléments en ligne n'occupent pas les marges supérieure et inférieure. Les marges gauche et droite des éléments en ligne ne sont pas fusionnées. De même, les marges des éléments flottants ne sont pas fusionnées. Il est permis de spécifier des valeurs de marge négatives, mais soyez prudent lorsque vous les utilisez.
Margin autorise les valeurs négatives.

L'exemple est le suivant :
<html>
<head>
<style type="text/css">
p.margin {margin: 1cm 2cm 3cm 4cm}
</style>
</head>
<body>
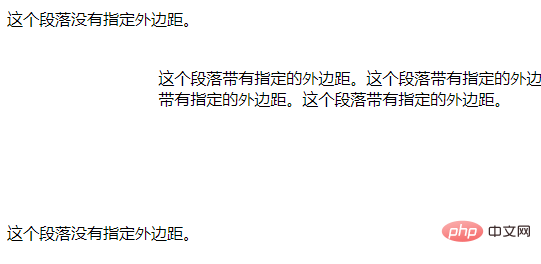
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>Résultat de sortie :

2. L'attribut d'abréviation de remplissage définit tous les attributs de remplissage dans une seule instruction.
Cette propriété raccourcie définit la largeur de tout le remplissage d'un élément, ou définit la largeur du remplissage de chaque côté. Le remplissage défini sur les éléments en ligne non remplacés n'affecte pas les calculs de hauteur de ligne ; par conséquent, si un élément a à la fois un remplissage et un arrière-plan, il peut s'étendre visuellement sur d'autres lignes et éventuellement chevaucher d'autres contenus. L'arrière-plan de l'élément s'étend sur le remplissage. Les valeurs de marge négatives ne sont pas autorisées.
Padding n'autorise pas les valeurs négatives.

L'exemple est le suivant :
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
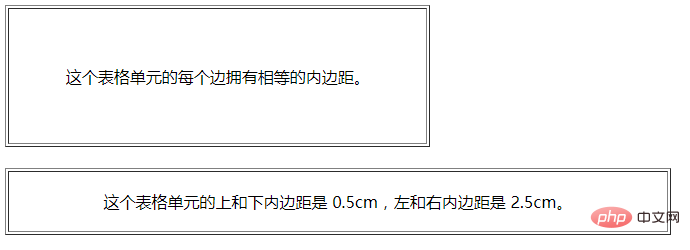
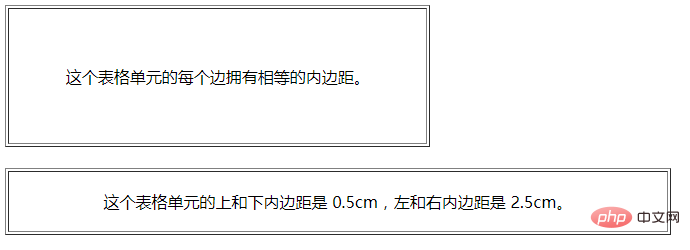
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>Résultat de sortie :

3. Différence :

la marge fait référence à la distance entre son propre cadre et la bordure d'un autre conteneur, qui est le distance extérieure du conteneur.
padding fait référence à la distance entre son propre cadre et la bordure d'un autre conteneur à l'intérieur de lui-même, qui est la distance à l'intérieur du conteneur.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

