Maison >interface Web >tutoriel CSS >Comment masquer la bordure du dessus de table en CSS
Comment masquer la bordure du dessus de table en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-09 17:22:494862parcourir
Méthode : 1. Utilisez l'instruction "table element {border-top-color:transparent}" pour définir la couleur de la bordure supérieure pour qu'elle soit transparente, masquant ainsi la bordure supérieure du tableau. 2. Utilisez l'instruction "table element {border ; -top-style:none}" instruction Laissez l'élément de table n'avoir pas de bordure supérieure, c'est-à-dire masquez la bordure supérieure du tableau.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment masquer la bordure supérieure du tableau en CSS
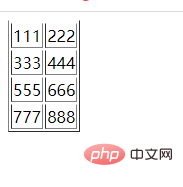
1 En CSS, si vous souhaitez masquer la bordure supérieure du tableau, vous pouvez utiliser l'attribut border-top-color pour définir la couleur. de la bordure supérieure du tableau à transparent.
border-top-color est utilisé pour définir la couleur de la bordure supérieure de l'élément.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-color:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>Résultat de sortie :

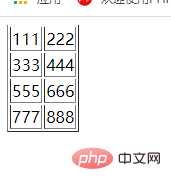
2 En CSS, vous pouvez également utiliser l'attribut border-top-style pour définir le style de la bordure sur l'élément.
Lorsque la valeur de l'attribut est aucune, l'élément défini n'a pas de bordure supérieure.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table{
border-top-style:none;
}
td{
border-top-style:none;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les trois méthodes CSS pour masquer les éléments dom
- CSS divise les styles de superposition en trois types
- Comment définir la police des éléments et des liens pour qu'elle reste inchangée en CSS
- Comment définir l'épaisseur du barré en CSS
- Quelle est la différence entre la marge et le remplissage en CSS

