Maison >interface Web >tutoriel CSS >Comment définir la police des éléments et des liens pour qu'elle reste inchangée en CSS
Comment définir la police des éléments et des liens pour qu'elle reste inchangée en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-09 16:17:372478parcourir
Méthode : 1. Utilisez l'attribut "text-decoration" pour supprimer le style de soulignement du texte du lien. La syntaxe est "link element {text-decoration:none}" ; 2. Utilisez l'attribut color pour définir la couleur de la police. du texte du lien en noir. La syntaxe est "Link element {color:#000}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la police des éléments et des liens pour qu'elle reste inchangée en CSS
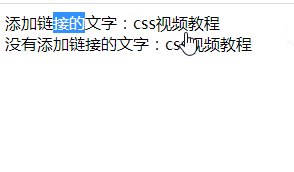
En CSS, après avoir ajouté un lien au texte, le style de police changera L'exemple est le suivant :

. Vous souhaitez que la police reste inchangée après l'ajout d'un lien ? Pour la modifier, vous devez utiliser l'attribut text-decoration et l'attribut color. L'attribut text-decoration convient pour supprimer le soulignement du style du lien et la couleur. L'attribut est utilisé pour définir la couleur de la police sur le noir d'origine.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
a{
text-decoration:none;
color:#000;
}
</style>
</head>
<body>
添加链接的文字:<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
<br>
没有添加链接的文字:css视频教程
</body>
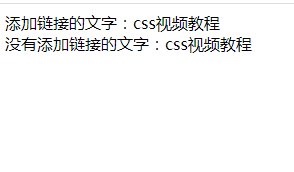
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

