Maison >interface Web >Questions et réponses frontales >Quels sont les types d'animations CSS3 ?
Quels sont les types d'animations CSS3 ?
- 青灯夜游original
- 2021-12-09 15:43:424826parcourir
Il existe trois types d'animations CSS3 : 1. Animation de dégradé implémentée à l'aide de l'attribut de transition ; 2. Animation de transformation implémentée à l'aide de l'attribut transform ; 3. Animation personnalisée implémentée à l'aide de l'attribut d'animation et des règles "@keyframes".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css Il existe trois manières principales d'implémenter une animation. La première est : transition pour implémenter une animation de dégradé, et la seconde est : transform. Transformation Animation, le troisième type est : animation pour implémenter une animation personnalisée. Parlons en détail de l'implémentation des trois animations. css实现动画主要有3种方式,第一种是:transition实现渐变动画,第二种是:transform转变动画,第三种是:animation实现自定义动画,下面具体讲一下3种动画的实现方式。
transition渐变动画
我们先看一下transition
animation de dégradé de transition
Jetons d'abord un coup d'œil aux propriétés detransition : - property : Remplissez les propriétés CSS qui doivent être modifiées, telles que : width , hauteur de ligne, taille de police, couleur, etc., tous les attributs qui fonctionnent avec les styles dom ;
- durée : l'unité de temps (s ou ms) requise pour terminer l'effet de transition
- fonction de synchronisation : la courbe de vitesse à compléter l'effet (linéaire, facilité, facilité d'entrée, facilité de sortie, etc.)
les valeurs spécifiques à la fonction de synchronisation peuvent être vues dans le tableau ci-dessous :
| valeur | description |
|---|---|
| linéaire | vitesse uniforme (égale à cube-bézier(0,0,1) ,1)) |
| allègement | de lente à rapide puis pour ralentir à nouveau (cube-bézier(0.25,0.1, 0,25,1)) |
| ease-in | lentement plus rapide (égal à cube-bézier (0,42,0,1,1)) |
| ease-out | Ralentissez lentement (égal à cube- bezier(0,0,0.58,1)) |
| ease-in-out | D'abord plus rapide puis plus lent (égal à cube-bezier(0.42,0,0.58,1)), effet de fondu entrant |
| cubic-bezier(n,n,n,n | )Définissez vos propres valeurs dans la fonction cubique-bezier. Les valeurs possibles sont des valeurs comprises entre 0 et 1 |
| delay : délai de déclenchement de l'effet d'animation (unité ms ou s) |
Regardons un exemple complet ci-dessous :
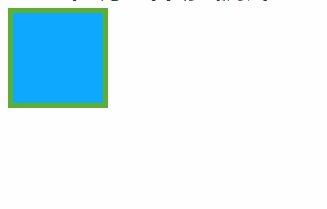
<div class="base"></div>
.base {
width: 100px;
height: 100px;
display: inline-block;
background-color: #0EA9FF;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
transition-property: width,height,background-color,border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
/*简写*/
/*transition: all 2s ease-in 500ms;*/
&:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #3a8ee6;
}
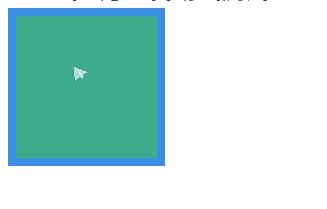
}Effet de course :

Vous pouvez voir que lorsque la souris monte, l'animation démarre avec un retard de 0,5 s, et à cause du
border-color没有设置到transition-propertyà l'intérieur, il y a n'est pas une animation de dégradé.
animation de transformation
La propriété transform s'applique aux transformations 2D ou 3D. Cet attribut nous permet d'effectuer quatre types d'opérations sur les éléments : rotation, mise à l'échelle, inclinaison et déplacement. Il est généralement utilisé en conjonction avec l'attribut de transition.
aucun : La définition n'effectue aucune conversion, généralement utilisée pour enregistrer la conversion.
-
transform-functions : Définissez les fonctions de type à convertir. Les principaux sont :
1. Rotation : principalement divisée en rotation 2D et rotation 3D. rotation (angle), rotation 2D, le paramètre est l'angle, tel que 45 degrés ; rotation (x, y, z, angle), rotation 3D, rotation 3D autour de la ligne droite depuis l'endroit d'origine vers (x, y, z) ; rotateX(angle) , effectue une rotation 3D le long de la Les principaux types sont les mêmes que ci-dessus, notamment scale(x, y), scale3d(x, y, z), scaleX(x), scaleY(y) et scaleZ(z), où x, y et z sont les taux de retrait.
3. Inclinaison : principalement utilisé pour incliner le style des éléments. skew(angle x, angle y), transformation d'inclinaison 2D le long des axes x et y ; skewX(angle), transformation d'inclinaison 2D le long de l'axe x, transformation d'inclinaison 2D le long de l'axe y.
4. Déplacer (traduire) : principalement utilisé pour déplacer des éléments. translation(x, y), définit les pixels se déplaçant vers les axes x et y ; translation(x, y, z), définit les pixels se déplaçant vers les axes x, y, z ; traduireZ(z).
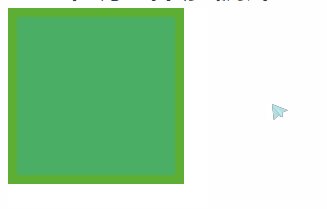
<h5>transition配合transform一起使用</h5> <div class="base base2"></div>
.base2{ transform:none; transition-property: transform; &:hover { transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px); } }Effet de course :
animation animation personnaliséeAfin d'obtenir des effets d'animation plus flexibles, css3 fournit également la fonction d'animation personnalisée.
(1) name : Le nom de l'image clé qui doit être lié au sélecteur.(2) durée : le temps nécessaire pour terminer l'animation, en secondes ou en millisecondes.
(3) fonction de synchronisation : identique à la transition linéaire.
(4) délai : définissez le délai avant le début de l'animation.
(5) nombre d'itérations : définissez le nombre de fois d'exécution de l'animation, infini est une boucle infinie.
(6) direction : s'il faut interroger pour lire l'animation à l'envers. normal, la valeur par défaut, l'animation doit être jouée normalement ; alternative, l'animation doit être jouée à l'envers à tour de rôle.
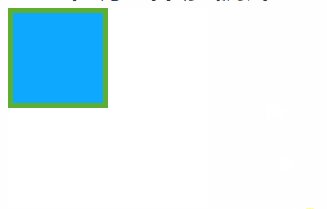
<h5 class="title">animate自定义动画</h5> <div class="base base3"></div>
.base3 {
border-radius: 50%;
transform:none;
position: relative;
width: 100px;
height: 100px;
background: linear-gradient(
35deg,
#ccffff,
#ffcccc
);
&:hover {
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: infinite;
}
}
@keyframes bounce{
0% {
top: 0px;
}
50% {
top: 249px;
width: 130px;
height: 70px;
}
100% {
top: 0px;
}
}Effet d'exécution :
(Partage vidéo d'apprentissage :Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



