Maison >interface Web >tutoriel CSS >Comment écrire la transparence des couleurs CSS3
Comment écrire la transparence des couleurs CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-08 18:46:492839parcourir
Écriture : 1. "rgba (rouge, vert, bleu, transparence)" ; la fonction rgba() génère différentes couleurs et contrôle la transparence des couleurs grâce à la superposition de couleurs rouge, vert et bleu ; , saturation) degré, luminosité, transparence)" ; la fonction hsla() définit la couleur et contrôle la transparence de la couleur par la teinte, la saturation et la luminosité.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire la transparence des couleurs en CSS3
1 En CSS, vous pouvez utiliser la fonction rgba() pour la générer en utilisant la superposition du rouge (R), du vert (G), du bleu (B), et transparence (A) Différentes couleurs.
La syntaxe est la suivante :
rgba(red, green, blue, alpha)
Où :
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">红色</p>
</body>
</html>Résultat de sortie :

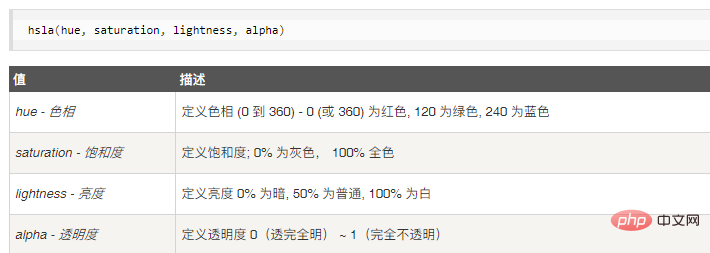
2. transparence pour définir les couleurs.
HSLA signifie Hue, Saturation, Lightness, Alpha (anglais : Hue, Saturation, Lightness, Alpha).

L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">绿色</p>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quel est le code de l'effet de retournement d'image CSS3 ?
- Comment définir l'ombre des lignes horizontales en CSS
- Comment configurer l'élément pour qu'il clique pour s'arrêter lorsqu'il pivote à 360 degrés en CSS3
- Comment supprimer les attributs CSS des éléments dans jquery
- La valeur de l'attribut de coin arrondi en CSS peut-elle utiliser un pourcentage ?


