Maison >interface Web >js tutoriel >Comment supprimer les attributs CSS des éléments dans jquery
Comment supprimer les attributs CSS des éléments dans jquery
- WBOYoriginal
- 2021-12-08 17:47:094656parcourir
Méthode Jquery pour supprimer l'attribut css d'un élément : 1. Utilisez l'instruction "$(element)" pour obtenir l'objet élément spécifié ; 2. Utilisez la méthode css() pour supprimer l'attribut css de l'élément. La syntaxe. est "element object.css(" Nom de la propriété ","");".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment supprimer l'attribut css d'un élément avec jquery
Comment supprimer l'attribut css avec jquery ? Si un certain attribut de style CSS est ajouté à l'élément dom du code HTML, nous ne pouvons pas supprimer directement ces attributs ajoutés à l'aide de jquery, mais nous pouvons utiliser la méthode de remplacement de style pour supprimer les attributs définis et les restaurer au style par défaut. Voyons comment y faire face.
Puisque nous utilisons jquery pour le traitement, nous allons d'abord présenter le fichier du plug-in jquery.
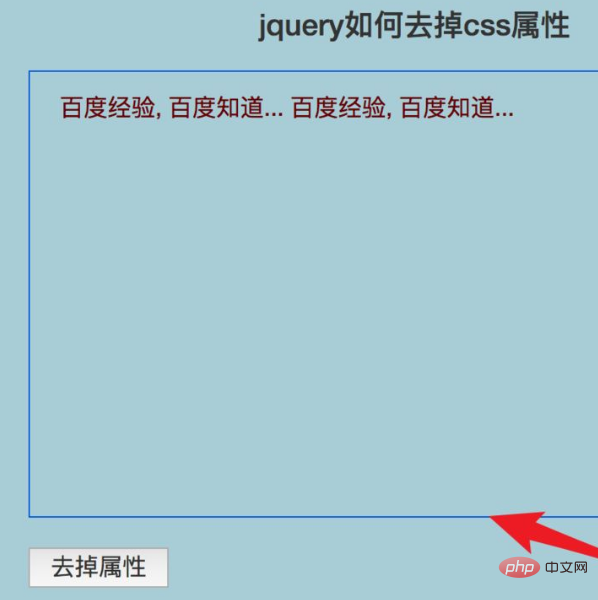
Sur le html, on crée un div avec le style my_class et un bouton pour déclencher la suppression de la valeur de l'attribut css.

Couplé au code de style correspondant, nous nous concentrons ici principalement sur les valeurs d'attribut de hauteur et de couleur définies.
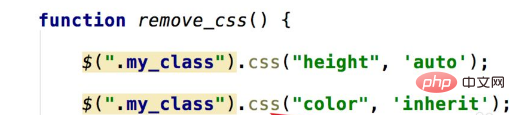
Dans la fonction d'événement de clic de bouton, nous pouvons utiliser la méthode CSS de jquery pour définir les attributs de style. Par exemple, si nous définissons ici la valeur de hauteur sur auto, nous pouvons restaurer la valeur de l'attribut de hauteur défini dans le style d'origine à la valeur par défaut.
Jetons d'abord un coup d'œil à la page. Maintenant, la hauteur du div est de 300 pixels. Cliquons sur le bouton ci-dessous.

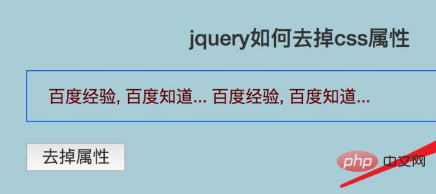
Après avoir cliqué, vous pouvez voir que la valeur de hauteur définie par le style d'origine n'est plus efficace et a été écrasée par la valeur par défaut de auto, ce qui équivaut à supprimer la valeur d'attribut d'origine.

Il convient de noter que différentes valeurs d'attribut de style ont des valeurs par défaut différentes, telles que la couleur, la valeur par défaut est hériter,

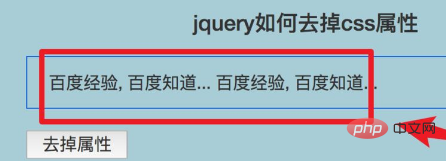
Actualisez la page et cliquez à nouveau sur le bouton, à l'exception de la hauteur , qui est restauré à la valeur par défaut. Après avoir défini la valeur, la couleur du texte revient à la police noire, ce qui équivaut à ne pas définir l'attribut de style de couleur.

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




