Maison >interface Web >js tutoriel >Comment déterminer si tr dans le tableau est sélectionné dans jquery
Comment déterminer si tr dans le tableau est sélectionné dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-01 12:06:392926parcourir
Méthode : 1. Utilisez la méthode click() pour lier un événement click à l'élément tr et spécifiez une fonction de traitement d'événement ; 2. Utilisez l'instruction "$(selector).index(element)" dans la fonction de traitement d'événement pour Déterminez si l'élément spécifié est Sélectionnez simplement et affichez la position de l'élément sélectionné.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment jquery détermine-t-il si tr dans le tableau est sélectionné ?
Nous pouvons utiliser la méthode click() et la méthode index() pour déterminer si l'élément tr est sélectionné. La méthode
click() signifie que lorsqu'un élément est cliqué, l'événement click se produira. Un clic se produit lorsque le pointeur de la souris repose sur un élément, puis que le bouton gauche de la souris est enfoncé et relâché. La méthode click() déclenche l'événement click ou spécifie une fonction à exécuter lorsque l'événement click se produit. La méthode
index() renvoie la position d'index de l'élément spécifié par rapport aux autres éléments spécifiés.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
var myRows = $('table tr').click(function(){
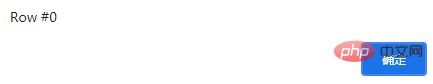
alert('Row #' +myRows.index(this));
});
});
</script>
</head>
<body>
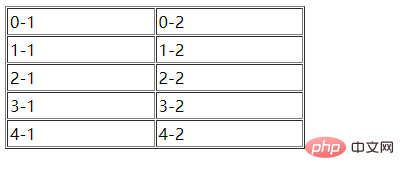
<table width="300" border="1" cellspacing="1" cellpadding="2">
<tr>
<td width="150">0-1</td>
<td width="150">0-2</td>
</tr>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
<tr>
<td>4-1</td>
<td>4-2</td>
</tr>
</table>
</body>
</html>Résultat de sortie :

Lorsque la première ligne est sélectionnée, le résultat de sortie est :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

