Maison >interface Web >js tutoriel >Comment sélectionner d'autres éléments sauf la dernière colonne dans jquery
Comment sélectionner d'autres éléments sauf la dernière colonne dans jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-01 10:58:412775parcourir
Dans jquery, vous pouvez utiliser l'instruction "$("Element:not(:last-child)")" pour sélectionner d'autres éléments à l'exception de la dernière colonne ; le sélecteur ":last-child" peut sélectionner le dernier élément de la colonne, Le sélecteur ":not ()" est utilisé pour sélectionner des éléments autres que l'élément spécifié.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment sélectionner des éléments sauf la dernière colonne avec jquery
Nous pouvons sélectionner des éléments sauf la dernière colonne via le sélecteur :last-child et :not(selector).
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$('tr td:not(:last-child)').css('background-color','red');
});
});
</script>
</head>
<body>
<button>选择除了最后一列的所有元素</button>
<table border="1">
<tr>
<td>one</td><td>two</td><td>three</td><td>last</td>
</tr>
<tr>
<td>blue</td><td>red</td><td>green</td><td>last</td>
</tr>
<tr>
<td>Monday</td><td>Tuesday</td><td>Wednesday</td><td>last</td>
</tr>
</table>
</body>
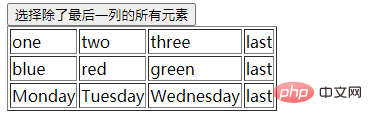
</html>Résultat de sortie :

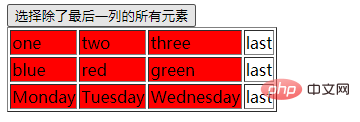
Après avoir cliqué sur le bouton :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment jquery détermine-t-il sur quel élément est cliqué ?
- Comment jquery contrôle l'affichage et le masquage des éléments li
- Comment obtenir la ligne et la colonne de l'élément actuel dans jquery
- Comment modifier la valeur d'une certaine ligne dans jquery
- Comment sélectionner des éléments et modifier les attributs avec jquery

