Maison >interface Web >js tutoriel >Comment définir la zone de saisie en lecture seule en javascript
Comment définir la zone de saisie en lecture seule en javascript
- 青灯夜游original
- 2021-12-08 17:38:018986parcourir
Méthode de paramétrage : 1. Utilisez l'instruction "document.getElementById(id)" pour obtenir l'objet d'élément d'entrée en fonction de la valeur d'identifiant spécifiée ; 2. Utilisez l'instruction "input object.setAttribute("readOnly", true)" pour ajoutez un style en lecture seule à l'élément d'entrée.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, si vous souhaitez définir la zone de saisie en lecture seule, il vous suffit d'utiliser la méthode setAttribute() pour ajouter l'attribut en lecture seule --readOnly à l'élément d'entrée. La méthode
setAttribute() ajoute l'attribut spécifié et lui attribue la valeur spécifiée.
Grammaire :
element.setAttribute(attributename,attributevalue)
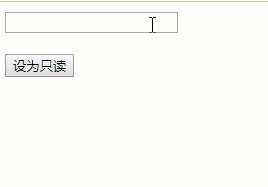
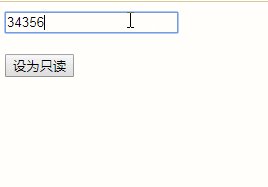
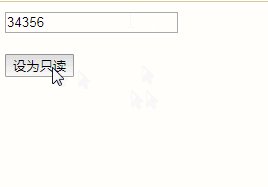
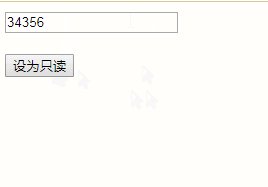
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input type="text" id="text" /><br><br>
<input type="button" value="设为只读" id="btn" />
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("text").setAttribute("readOnly", true);
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

