Maison >interface Web >tutoriel CSS >Quel est le code de l'effet de retournement d'image CSS3 ?
Quel est le code de l'effet de retournement d'image CSS3 ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-08 16:33:582142parcourir
Le code de retournement d'image CSS est "element {animation: name time}@keyframes name {100%{transform:rotateY(flip angle)}}" ; l'attribut d'animation peut lier l'animation de retournement à l'élément, et les règles d'images clés peuvent définir le retournement de l'action d'animation.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que le code d'effet spécial de retournement d'image CSS3 ?
Le code d'effet spécial de retournement d'image est le suivant :
img{
animation:fadenum 5s ;
}
@keyframes fadenum{
100%{transform:rotateY(360deg);}
}En CSS, vous pouvez utiliser l'attribut d'animation et les règles @keyframes pour obtenir l'effet d'animation de mise à l'échelle des éléments. Grâce aux règles @keyframes, vous pouvez créer des animations.
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre ensemble de styles. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation.
Spécifiez l'heure à laquelle le changement se produit en pourcentage, ou via les mots-clés "de" et "à", qui sont équivalents à 0% et 100%. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
Il existe également un attribut de transformation utilisé pour définir l'effet de retournement de l'élément. La propriété transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
animation:fadenum 5s ;
}
@keyframes fadenum{
100%{transform:rotateY(360deg);}
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="Quel est le code de l'effet de retournement d'image CSS3 ?" >
</body>
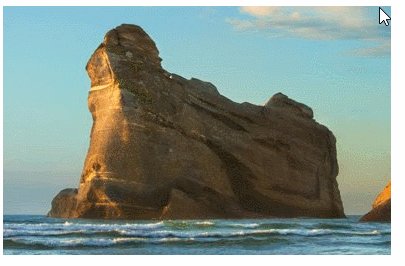
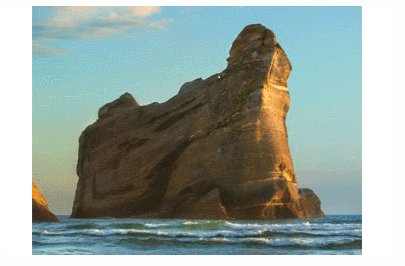
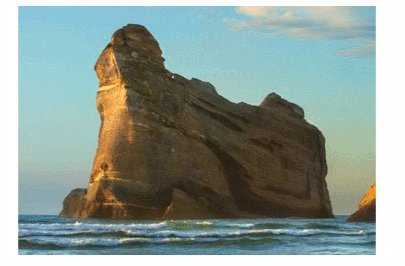
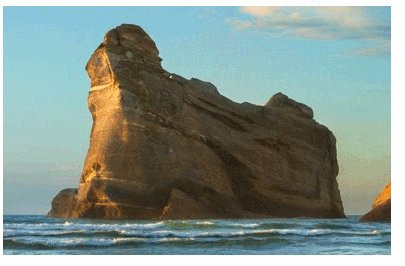
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

