Maison >interface Web >tutoriel CSS >La valeur de l'attribut de coin arrondi en CSS peut-elle utiliser un pourcentage ?
La valeur de l'attribut de coin arrondi en CSS peut-elle utiliser un pourcentage ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-08 18:13:212563parcourir
En CSS, la valeur de l'attribut de coin arrondi peut être exprimée en pourcentage ; l'attribut "border-radius" est un attribut utilisé pour définir les coins arrondis des éléments en CSS. Lorsque la valeur de l'attribut est exprimée en pourcentage, la forme de. le coin arrondi sera défini en pourcentage , la syntaxe est "border-radius: value%;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
La valeur de l'attribut de coin arrondi en CSS peut-elle utiliser un pourcentage ?
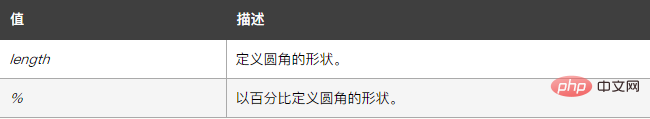
En CSS, l'attribut "border-radius" est utilisé pour définir le style de coin arrondi de l'élément. Il existe deux façons d'exprimer la valeur de l'attribut. :

Lorsque le pourcentage est utilisé pour représenter l'attribut de coin arrondi, la forme du coin arrondi sera définie en pourcentage. L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage. : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment masquer l'excès de texte en CSS3
- Quel est le code de l'effet de retournement d'image CSS3 ?
- Comment définir l'ombre des lignes horizontales en CSS
- Comment configurer l'élément pour qu'il clique pour s'arrêter lorsqu'il pivote à 360 degrés en CSS3
- Comment supprimer les attributs CSS des éléments dans jquery

