Maison >interface Web >tutoriel CSS >Comment définir le dégradé d'arrière-plan dans deux directions en CSS
Comment définir le dégradé d'arrière-plan dans deux directions en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-08 19:05:304867parcourir
En CSS, vous pouvez utiliser l'attribut "background-image" et la fonction "linear-gradient()" pour définir le dégradé d'arrière-plan dans deux directions. La syntaxe est "element {background-image:linear-gradient(direction,). couleur 1, couleur 2, couleur 3}".

L'environnement d'exploitation de ce tutoriel : système Windows10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir le dégradé d'arrière-plan dans deux directions avec CSS
En CSS, vous pouvez utiliser l'attribut background-image et la fonction Linear-gradient() pour obtenir des dégradés dans deux directions. L'attribut
background-image définit une image d'arrière-plan pour un élément. ) est utilisée pour créer une représentation de deux types ou plus. Image d'un dégradé linéaire de couleur
Pour créer un dégradé linéaire, vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiés sous forme d'angle). . Si vous ne spécifiez pas de direction, le dégradé par défaut est de haut en bas.
Définissez le dégradé vers le haut en rouge et vers le bas en bleu, l'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
height: 200px;
width:300px;
background-image: linear-gradient(red,transparent,blue);
}
</style>
</head>
<body>
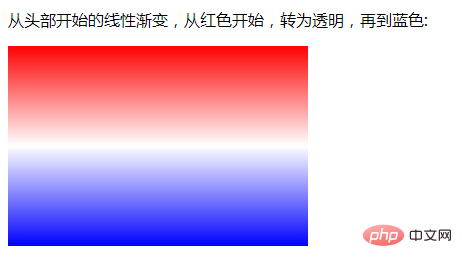
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div></div>
</body>
</html>Résultat de sortie :
 . (Partage vidéo d'apprentissage :
. (Partage vidéo d'apprentissage :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir l'ombre des lignes horizontales en CSS
- Comment configurer l'élément pour qu'il clique pour s'arrêter lorsqu'il pivote à 360 degrés en CSS3
- Comment supprimer les attributs CSS des éléments dans jquery
- La valeur de l'attribut de coin arrondi en CSS peut-elle utiliser un pourcentage ?
- Comment écrire la transparence des couleurs CSS3

