Maison >interface Web >tutoriel CSS >Comment organiser le texte plus bas en CSS
Comment organiser le texte plus bas en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-09 18:08:4010681parcourir
Méthode : 1. Ajoutez le style "position:relative" à l'élément parent de l'élément de texte et définissez-le comme style de positionnement absolu. 2. Ajoutez le style "position:absolute;bottom:0" à l'élément de texte et définir l'élément de texte sur relatif Positionner le style de manière à ce que les éléments de texte soient disposés plus bas.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment organiser le texte plus bas en CSS
En CSS, utilisez l'attribut position pour définir l'élément de texte sur un style de positionnement absolu et définissez l'élément parent de l'élément de texte sur un style de positionnement relatif.
Utilisez l'attribut bottom pour spécifier le bord inférieur de l'élément. Cette propriété définit le décalage entre la limite inférieure de la marge de l'élément positionné et la limite inférieure de son bloc conteneur.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
position:relative;
}
p{
position:absolute;
bottom:0;
padding:0;
margin:0;
}
</style>
</head>
<body>
<div>
<p>文字靠下</p>
</div>
</body>
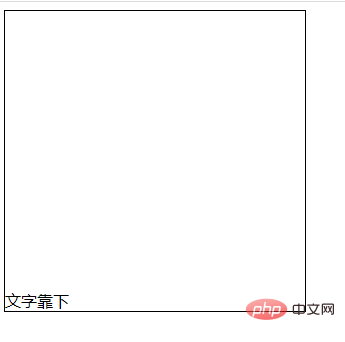
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la police des éléments et des liens pour qu'elle reste inchangée en CSS
- Comment définir l'épaisseur du barré en CSS
- Quelle est la différence entre la marge et le remplissage en CSS
- Comment masquer la bordure du dessus de table en CSS
- Comment faire glisser et apparaître des images avec CSS

