Maison >interface Web >tutoriel CSS >Comment ajouter un effet de calque de flou à une image en utilisant CSS
Comment ajouter un effet de calque de flou à une image en utilisant CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-10 11:35:145835parcourir
En CSS, vous pouvez utiliser l'attribut filter pour ajouter un effet de calque de flou à une image. La fonction de cet attribut est de définir l'effet visuel de l'élément lorsque cet attribut est utilisé avec la fonction "blur()". , vous pouvez ajouter un effet de flou à l'image. La syntaxe est "élément d'image {filtre: flou (valeur de flou px);}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment ajouter un effet de calque de flou à une image en utilisant CSS
En CSS, si vous souhaitez ajouter un effet de calque de flou à une image, vous devez utiliser l'attribut filter La fonction de cet attribut est. pour définir les effets visuels de l'élément (généralement
Lorsque la valeur de l'attribut est flou (px), définissez le flou gaussien sur l'image. La valeur "rayon" définit l'écart type de la fonction gaussienne, ou le nombre de pixels fusionnés sur l'écran, donc plus la valeur est grande, plus elle est floue
S'il n'y a pas de valeur définie, la valeur par défaut est 0 ; ce paramètre peut définir la valeur de longueur CSS, mais n'accepte pas les valeurs de pourcentage.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(2px);
}
</style>
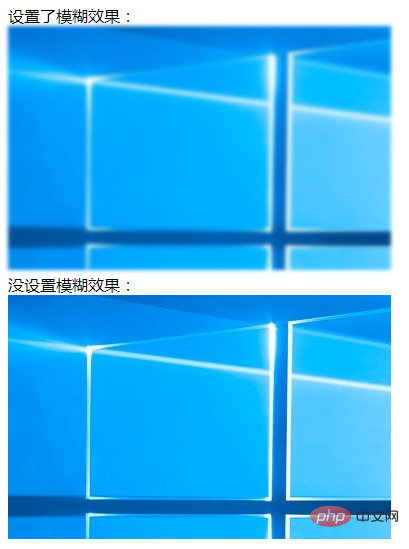
设置了模糊效果:<br><img src="1118.01.png" class="img1" alt="Comment ajouter un effet de calque de flou à une image en utilisant CSS" ><br>
没设置模糊效果:<br><img src="1118.01.png" class="img2" alt="Comment ajouter un effet de calque de flou à une image en utilisant CSS" >
</body>
</html>Résultat de sortie :

Si vous êtes intéressé, vous pouvez continuer à visiter : Tutoriel vidéo CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment masquer le curseur en CSS
- Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
- Y a-t-il un trait de texte dans le style CSS ?
- Comment définir la couleur d'un lien après avoir cliqué en CSS
- Quelle est la propriété CSS utilisée pour définir le positionnement absolu d'un élément ?

