Maison >interface Web >Questions et réponses frontales >Quelle est la propriété CSS utilisée pour définir le positionnement absolu d'un élément ?
Quelle est la propriété CSS utilisée pour définir le positionnement absolu d'un élément ?
- 青灯夜游original
- 2021-12-10 11:04:313752parcourir
L'attribut CSS utilisé pour définir le positionnement absolu d'un élément est "position". Il vous suffit de définir la valeur de l'attribut position sur "absolute". La syntaxe est "element {position:absolute;}" ; au positionnement absolu sera supprimé du document. Le flux est entièrement supprimé et positionné par rapport à son bloc conteneur.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété CSS utilisée pour définir le positionnement absolu d'un élément est "positon".
L'attribut position spécifie le type de positionnement de l'élément. Il vous suffit de définir la valeur de l'attribut positon sur "absolu" pour obtenir un positionnement absolu.
Un élément défini sur un positionnement absolu est complètement supprimé du flux de documents et positionné par rapport à son bloc conteneur, qui peut être un autre élément du document ou le bloc conteneur initial. L'espace précédemment occupé par l'élément dans le flux de documents normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
Caractéristiques de base du positionnement absolu
La première caractéristique du positionnement absolu est qu'il sera séparé du flux de documents et ne sera pas affecté par d'autres éléments. Le positionnement est "absolu", donc. on l'appelle positionnement absolu , s'il s'agit d'un positionnement relatif, il sera affecté par d'autres éléments, alors le positionnement est "relatif"
Aucun positionnement n'est utilisé : c'est-à-dire que l'élément est dans le flux normal du document
;
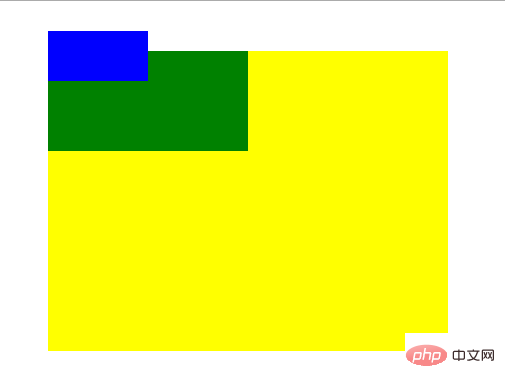
<div class="frame">
<div id="div1"></div>
<div id="div2"></div>
</div>.frame {
margin: 0 auto;
margin-top: 50px;
width: 400px;
height: 300px;
background-color: yellow;
}
#div1 {
width: 100px;
height: 50px;
background-color: blue;
}
#div2 {
width: 200px;
height: 100px;
background-color: green;
}Lorsque nous ajoutons de l'absolu à l'élément Une fois positionné, l'élément se détachera du flux de document actuel
#div1 {
position: absolute;
}C'est-à-dire que l'élément positionné de manière absolue n'a pas de position dans le document ; flux.Il se détache du flux de documents et les éléments suivants remplissent leur position d'origine.Lors de la définition de la valeur de positionnement, l'élément recherchera dans l'arborescence DOM jusqu'à ce qu'il trouve un élément ancêtre avec un attribut de positionnement, puis le positionnement sera relatif à cet élément. Dans cet exemple, puisqu'aucun de ses éléments ancêtres n'a d'attribut de positionnement, l'élément sera positionné de manière absolue par rapport au corps si un attribut de positionnement est ajouté à son élément parent. , l'élément positionné de manière absolue sera relatif à l'élément parent ;
#div1 {
top: 30px;
}
 Fonctionnalités avancées de positionnement absolu
Fonctionnalités avancées de positionnement absolu
Absolu La première fonctionnalité avancée d'un élément positionné est sa fonction de mise à l'échelle automatique lorsque nous définissons le. width sur auto (ou ne pas le définir, la valeur par défaut est auto), l'élément en position absolue mettra automatiquement à l'échelle sa taille en fonction de sa gauche et de sa droite ( 
.frame {
position: relative;
/* 或者 position: absolute; */
}
Sur la base de la première fonctionnalité avancée, nous pouvons dériver la deuxième fonctionnalité avancée, puisque les éléments de comportement absolus ont la fonction de mise à l'échelle automatique, si la valeur de largeur est automatique et que nous définissons à gauche et à droite à 0, l'élément se remplira de son élément relatif. Si nous définissons la largeur sur une valeur fixe à ce moment-là, les éléments positionnés de manière absolue donneront la priorité à la valeur de gauche comme marque de positionnement (Cette norme). s'applique aux flux de documents lus de gauche à droite, et dans un petit nombre de flux de documents lus de droite à gauche, la droite sera prioritaire). Si nous définissons la marge sur auto à ce moment-là, l'élément en position absolue sera centré #div1 {
width: auto;
left: 100;
right: 50px;
}
;
其实并不一定非要设置成0,在 margin: auto 下,只要 left 和 right 的值相等,且不超过其 相对元素减去该绝对定位元素 width 的一半,就可以实现居中;如果其 left 超出了范围,那么会取 left 的值作为定位( 从左向右的文档流); /* 至于在范围能的值不等情况,大家可以自行测试一下 */
以上例子均在水平方向实现,那么垂直方向是怎么样的呢?其实垂直方向的作用效果是一样,垂直方向同样可以自动拉伸,同理我们也可以实现垂直方向上的自动居中;
#div1 {
top: 0;
bottom: 0;
}
和水平居中有一点不同的是,无论 top 和 bottom 的值设置为多少,只要相等,就可以垂直居中。
(学习视频分享:css视频教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




