Maison >interface Web >tutoriel CSS >Comment supprimer la couleur de la bordure intérieure d'un tableau en CSS
Comment supprimer la couleur de la bordure intérieure d'un tableau en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-10 11:35:253182parcourir
En CSS, vous pouvez utiliser l'attribut border pour supprimer la couleur de la bordure intérieure du tableau. Il vous suffit de définir la couleur de la bordure de la cellule sur une couleur transparente. Lorsque la valeur de l'attribut border est transparente, la couleur de la bordure. de l'élément sera transparent. La syntaxe est "cell element {border:transparent;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer la couleur de la bordure intérieure du tableau en CSS
En CSS, vous pouvez définir la couleur de la bordure de la cellule sur transparente. Il vous suffit de définir la valeur de l'attribut border sur transparent.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border:transparent;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
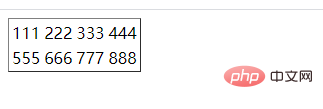
</html>Résultat de sortie :

Si vous êtes intéressé, vous pouvez continuer à visiter : tutoriel vidéo CSS.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

