Maison >interface Web >tutoriel CSS >Comment centrer l'image d'arrière-plan en CSS
Comment centrer l'image d'arrière-plan en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-09 10:12:3218980parcourir
En CSS, vous pouvez utiliser l'attribut "background-position" pour centrer l'image d'arrière-plan. Cet attribut est utilisé pour définir la position de départ de l'image d'arrière-plan. Lorsque la valeur de l'attribut est "center", l'image d'arrière-plan sera. être affiché horizontalement et verticalement au centre. Syntaxe "Element {background-position:center}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment centrer l'image d'arrière-plan en CSS
En CSS, la position de l'image d'arrière-plan peut être définie via l'attribut background-position. L'exemple suivant explique comment centrer l'image d'arrière-plan en CSS.
L'exemple est le suivant :
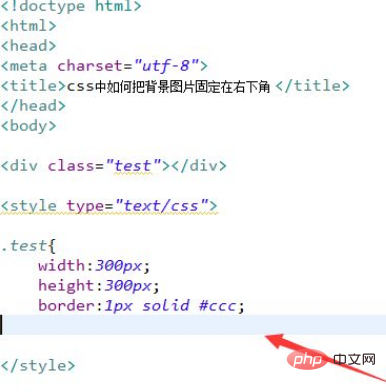
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment centrer l'image de fond en CSS. Créez un module en utilisant des balises div pour les tests. Définissez l'attribut de classe de la balise div sur test, qui est utilisé pour définir les styles suivants.
Dans la balise CSS, définissez le style de la classe div through, définissez sa largeur sur 300 px, sa hauteur sur 300 px et sa bordure sur une bordure grise de 1 px.

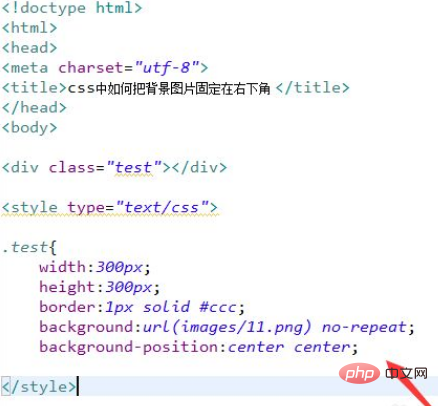
2. Dans la balise css, utilisez l'attribut background pour définir l'image d'arrière-plan du div sur 1.jpg, et utilisez l'attribut background-position pour définir l'image d'arrière-plan à afficher au centre.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.
Résumé :
1. Utilisez la balise div pour créer un module et définissez l'attribut de classe de la balise div pour tester la définition des styles suivants.
2. Dans la balise CSS, définissez le style de la classe div through, définissez sa largeur sur 300 px, sa hauteur sur 300 px et sa bordure sur une bordure grise de 1 px.
3. Dans la balise css, définissez l'image d'arrière-plan du div sur 1.jpg via l'attribut background et utilisez l'attribut background-position pour définir l'image d'arrière-plan à afficher au centre.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- La valeur de l'attribut de coin arrondi en CSS peut-elle utiliser un pourcentage ?
- Comment écrire la transparence des couleurs CSS3
- Comment définir le dégradé d'arrière-plan dans deux directions en CSS
- Comment supprimer l'espacement des bordures du navigateur avec CSS
- Comment éliminer les espaces entre les tables en CSS

