Maison >interface Web >tutoriel CSS >Comment définir la moitié de l'arrière-plan en CSS
Comment définir la moitié de l'arrière-plan en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-12-09 10:42:248284parcourir
Méthode : 1. Ajoutez le style "background-repeat:no-repeat" à l'élément et définissez l'arrière-plan pour qu'il ne soit affiché qu'une seule fois ; 2. Utilisez l'attribut "background-size" pour définir l'arrière-plan pour qu'il n'affiche que la moitié de La syntaxe est "élément {background-size : 50 % 100%}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir la moitié de l'arrière-plan en CSS
En CSS, si vous souhaitez définir la moitié de l'arrière-plan, vous pouvez utiliser l'attribut background-size, qui est utilisé pour spécifier la taille de l'image d'arrière-plan.
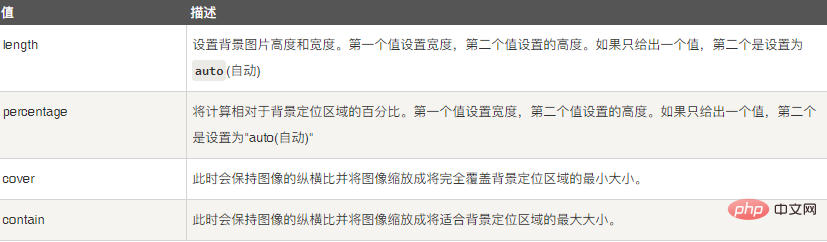
La valeur de cet attribut s'exprime comme suit :

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:300px;
height:300px;
border:1px solid #000;
background-image:url(1111.png);
background-repeat: no-repeat;
background-size:50% 100%;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

