Maison >interface Web >Questions et réponses frontales >Quel est le code de style italique en CSS
Quel est le code de style italique en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2021-11-29 15:40:256458parcourir
En CSS, le code du style italique est "font-style:italic;" ; l'attribut "font-style" est utilisé pour définir le style de police. Lorsque la valeur de cet attribut est "italic", le style de police affiché est. italic. La syntaxe est "élément de texte {font-style:italic;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que le code de style italique en CSS ?
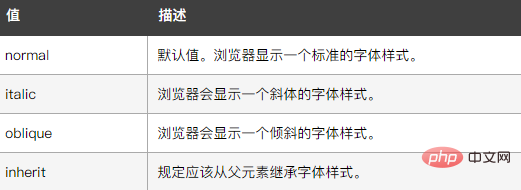
En CSS, vous pouvez utiliser l'attribut font-style pour définir le style italique. Cet attribut est utilisé pour définir le style de la police. cet attribut est italique, cela signifie que le style de police est italique.
Ce paramètre de propriété utilise une police italique, italique ou normale. Une police italique est généralement définie comme une police individuelle au sein d’une famille de polices. Théoriquement, l'agent utilisateur peut calculer une police italique basée sur la police normale.

Jetons un coup d'œil aux résultats de sortie de
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
font-style:italic;
font-size:30px;
}
</style>
</head>
<body>
<p>这是一段斜体文字</p>
</body>
</html>à travers un exemple :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

